「AFFINGER6」が導入できて記事が何本か書けたら、
自分のサイトを好きなようにカスタマイズしていきましょう。
と言われても、初心者にとってはかなりハードルが高そう。。
わたしも悩みましたし、苦戦しました。
カスタマイズって難しそう。。
手順が全くわからない。。
おしゃれに作れるのかな?

悩む気持ちわかる、、
そんなお悩みを解決したい!!
おさらいになりますが、
「AFFINGER6」とは、稼ぐことに特化したワードプレスの有料テーマです。
なぜ、稼ぐに特化しているのかと言いますと、
SEO対策や見た目のデザインや装飾・機能に優れていて、
シンプルで見やすいテーマだからです。
しかも、それがカンタンにできるということもポイントです。
稼いでいる有名ブロガーさんの多くが、
「AFFINGER」を導入されているので、結果を求めるのなら
オススメの有料テーマです。
ただ、、
ブログを副業に繋げるぞ!!と、意気込んで「AFFINGER6」を導入しましたが、
パソコンスキルの無いわたしにとっては、ハードルの高かった
「AFFINGER6」のカスタマイズ。。
みなさんもどうすればいいのか悩みますよね。
初心者で何もわからないわたしは、いろんなサイトを見て学ぼうと思いました。
ですが、
逆にいろいろ見すぎたことによって、余計に混乱するハメになってしまいました。
様々なカスタマイズができるために、人によって微妙に設定が違っていたのです。
なので、いろいろやりすぎて変な設定にしていたりで、
うまく反映されない。。
そこからさらに調べる、、
といった悪循環におちいりました。。
あの時は悩んでたもんな〜

もう一つ初心者にとって罠だな〜と思ったのが、
記事を書く前にカスタマイズするのはあまりオススメできません。
できることもあるのですが、記事がないとわからないことがあったり、
プレビューを見た時に変化がわかりませんでした。
調べても記事を書いてからした方がいいよとは、どこにも書いてなかったのですが、
個人的には、記事をいくつか書いてから取り組むことをオススメします。

初心者すぎて、、遠回りした〜
今から始めるみなさんには、迷子になってほしくない!!
これを一通りやれば、とりあえずOK!的なまとめにしていきたいと思っています。

できるだけカンタンに詳しくいくで〜
一緒にブログを開きながらやってみて〜

「AFFINGER6」の導入がまだの方はこちらからどうぞ!!
この記事でわかること
「AFFINGER6」初心者こそ使うべき理由
「AFFINGER6」導入方法
「AFFINGER6」カスタマイズ方法
まだブログ開設していない方は、こちらから⇩⇩⇩
期間限定!お得ないまがおすすめです!!
期間:5/23(火)16時まで ※途中で終了や変更になる可能性もあります。
-

-
まずはブログ開設!40代初心者の私でもできた!
2023/5/1
「AFFINGER6」を初心者こそ使うべき理由
やはり、カンタンにクオリティの高いサイトが作れることです。
わたしはカスタマイズで少しつまづきましたが、
初心者なので有料テーマを使ったのにカンタンでなければ
意味がない!!

ちょっと心の叫びが出てしもた・・
ということで、、
みなさんは、私みたいに迷子にならないように
カンタンにできる方法をお伝えするので、
手順通りに進めてくださいね。
ちなみに、有料テーマには、無料にはない機能が備わっています。
- SEO対策
- デザイン性
- カスタマイズのしやすさ
- ショートコードの量
- サポート体制
初心者でもコードを触ることなく、カンタンにいろんな設定に変えれます。
わたしは逆に、いろいろ触りすぎて少し遠回りしてしまいましたが、、
それだけ、初心者でもいろいろできるということですね!
カスタマイズの内容とやり方がわかれば大丈夫です。
そして、サイトのカスタマイズさえできれば、あとは記事の装飾などは
もともと備わっているので、選ぶだけ!!
やはり、いくら稼ぐに特化したテーマだからといっても、
記事を書くことや内容がイチバン大事なのに、
サイトを作ることに時間を取られすぎるのは、時間がもったいないですよね。
もう一つ個人的に重要だなと思ったことが、
「AFFINGER6」を使用している方が多いので、
ググればわからないことも何とかなる!!
公式のマニュアルもありますし、調べれば大抵のことは解決できます。
これは、初心者にとって本当に心強いです。

初心者こそ、時短のために使うのがオススメ!!
「AFFINGER」を使いたくなったという方はこちらからカンタンに導入できます!!
⇨AFFINGER6(WordPressテーマ)公式サイトにアクセス
「AFFINGER6」導入方法 3ステップ
では、導入方法の確認です!
3ステップで完了します!
3ステップ
- 購入する
- ダウンロードする
- Word Pressに入れて有効化する
基本はカンタンなのですが、、
ちょっと3つ目は注意点もあるので、
上記の記事にある、手順通りに進めてもらうと本当にカンタンに
導入できますよ!!
「AFFINGER6」カスタマイズ方法
いよいよ「AFFINGER6」のカスタマイズをやっていきましょう!!

カスタマイズできるとほんとに
ワクワクしてきますよ!!
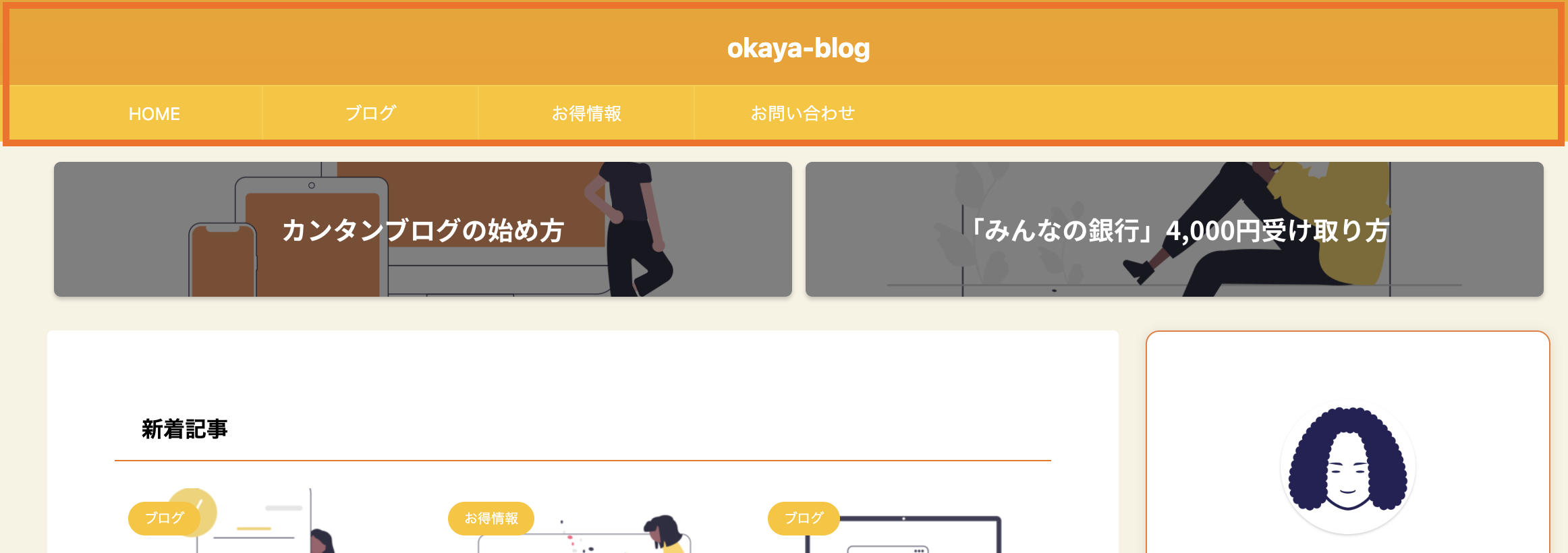
ヘッダーとフッターの色を変える
⇩ヘッダーは、ブログの一番うえの部分です。

⇩フッターは、一番したの部分となります。

まず、この2か所のカラーを決めていきましょう。

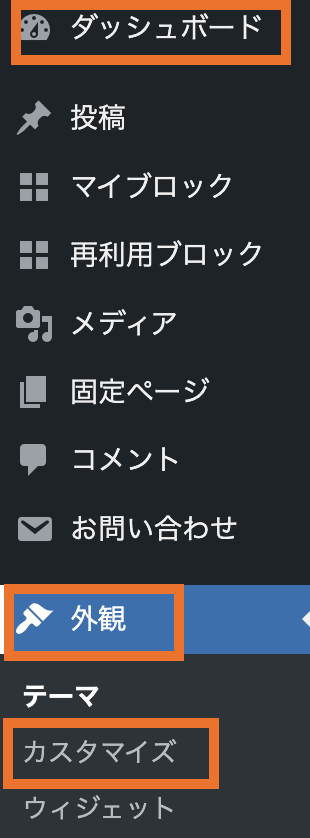
「ダッシュボード」→「外観」→「カスタマイズ」

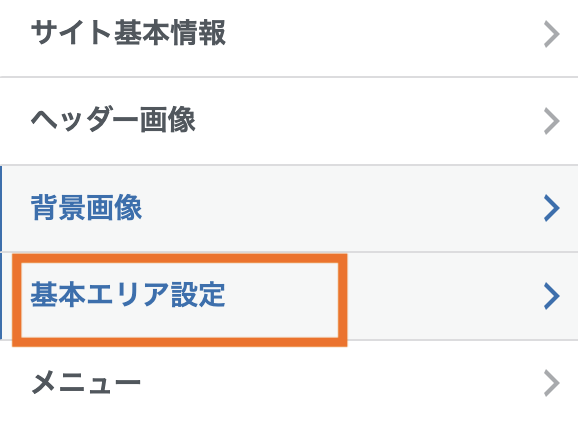
「基本エリア設定」をクリック

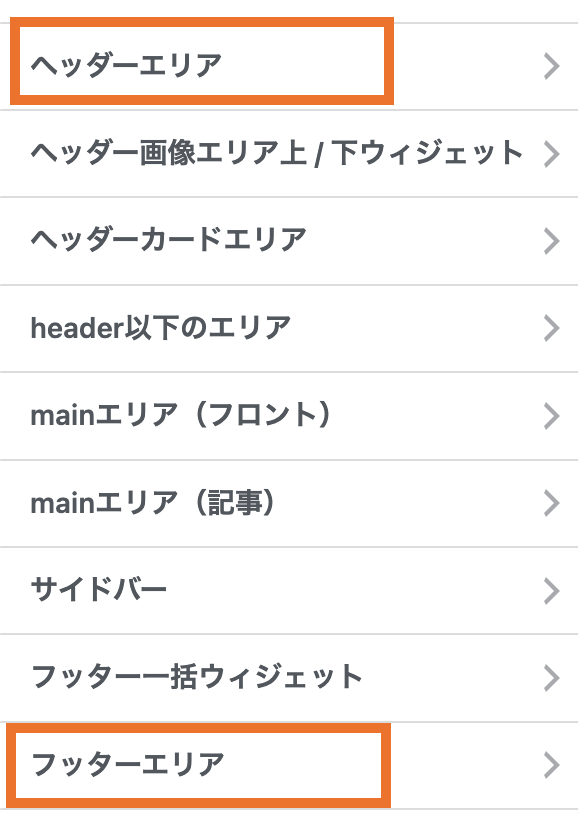
「ヘッダーエリア」と「フッターエリア」が出てきます

- 「背景色」の「色を選択」をクリック
- カラーパレットから基本となる色を選択
- 細かい色の微調整はカラーパレットの中の「○」をドラッグさせます
- 「背景色(グラデーション上部)」も同様に決める
- 「フッターエリア」も同様に決めていく
上の画像はわかりやすく、違う色に設定してグラデーションにしています。 同じ色にしたい時は「色を選択」の隣にあるカラー番号をコピーして、 「背景色(グラデーション上部)」に貼り付ければOKです!

よこにプレビューがあって
めっちゃ見やすいんよ〜

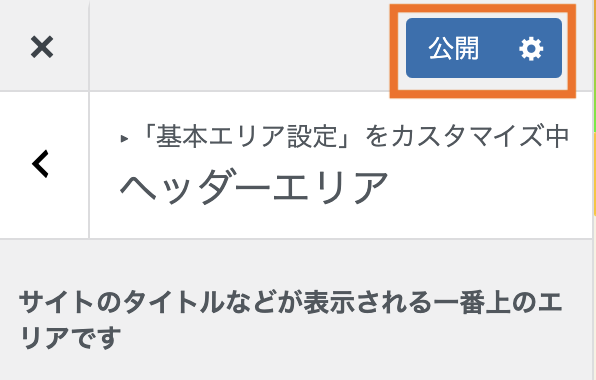
決まったら必ず右上にある「公開」をクリックして保存しておきましょう
サイト名とサイトアイコンを変える
⇩つぎは「サイト名」を変えていきましょう


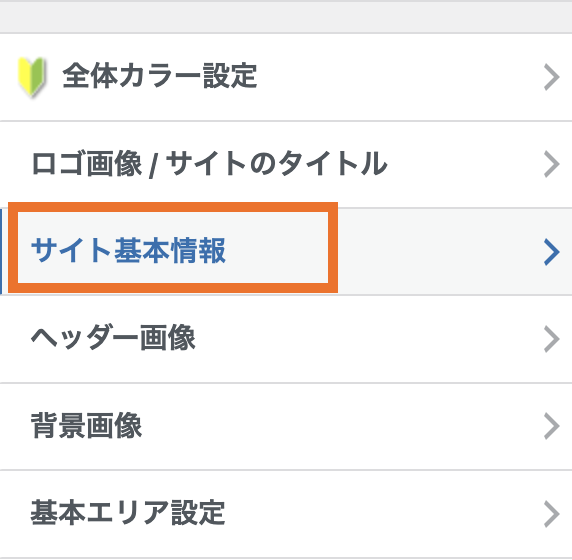
「サイト基本情報」をクリック

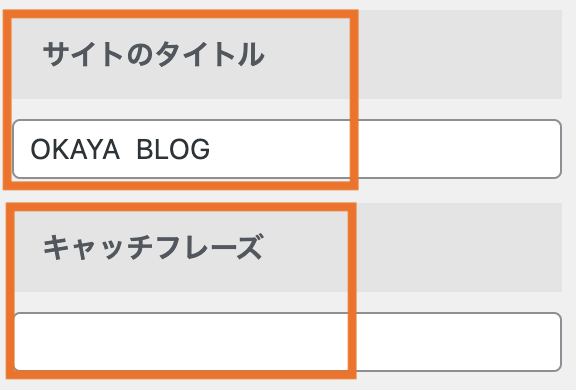
「サイトのタイトル」とキャッチフレーズがある方は「キャッチフレーズ」も入力
キャッチフレーズはなくてもええよ〜


こんな感じで変わりました!!
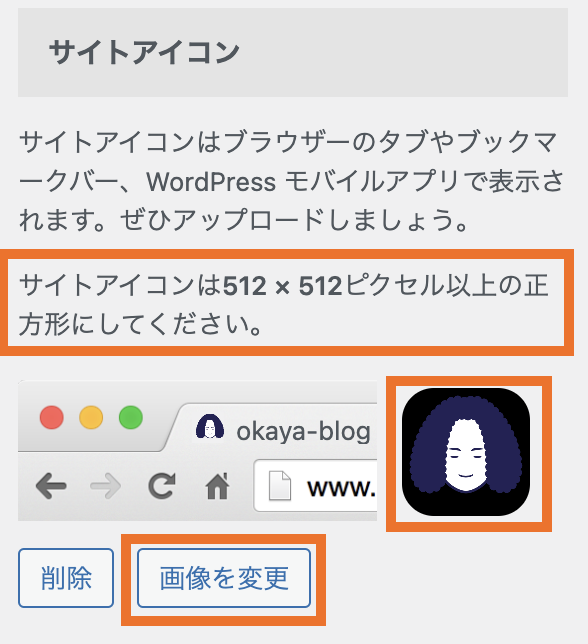
そのまま下を見てもらうと、「サイトアイコン」と
あるのでそちらも設定していきましょう!
「サイトアイコン」とはWEBを開いたときに出る
「タブ」に表示されるアイコンのことです。


「画像を変更」から画像のアップロード→「公開」
画像のサイズは512×512ピクセル以上の正方形でお願いします!
サイドバーに載せるプロフィールを作成する
ブログを見ていると横に出てくるプロフィールのことです。

どんな人物が書いているのか、読んでくれる方に
興味を持ってもらえるところなので作成していきましょう。

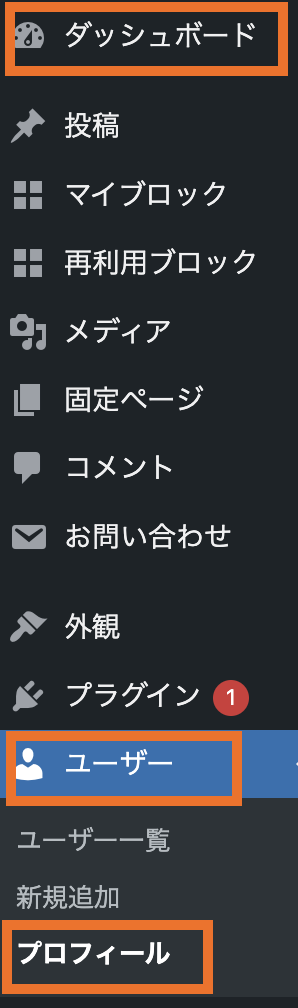
「ダッシュボード」→「ユーザー」→「プロフィール」

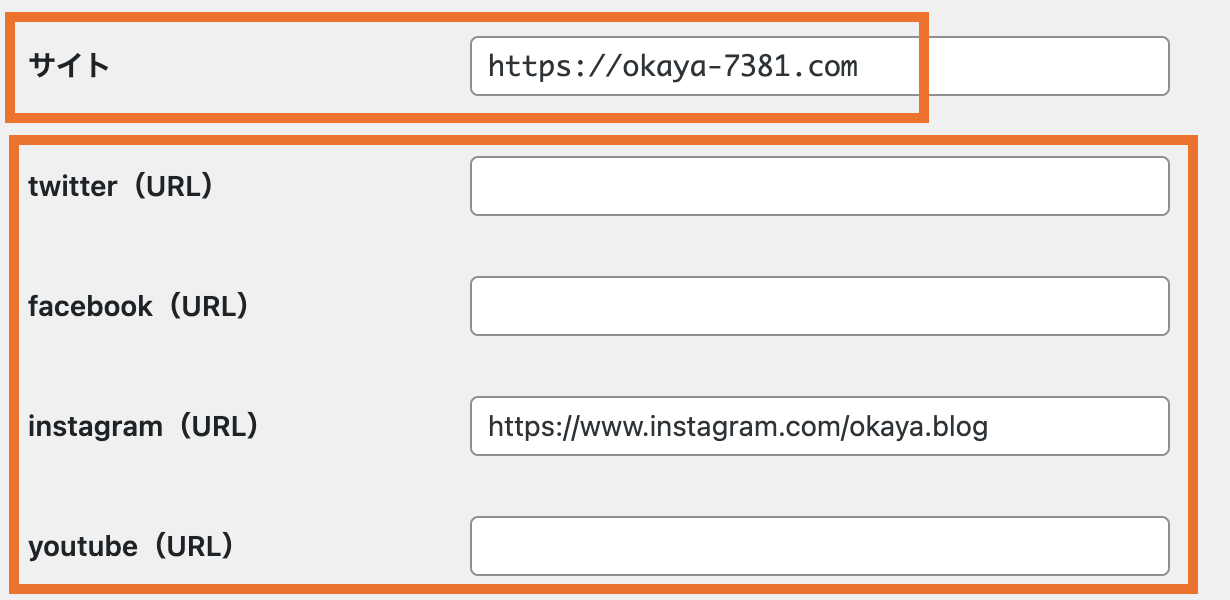
「サイト」URLと「SNSアカウント」があればそちらもURLを入力します

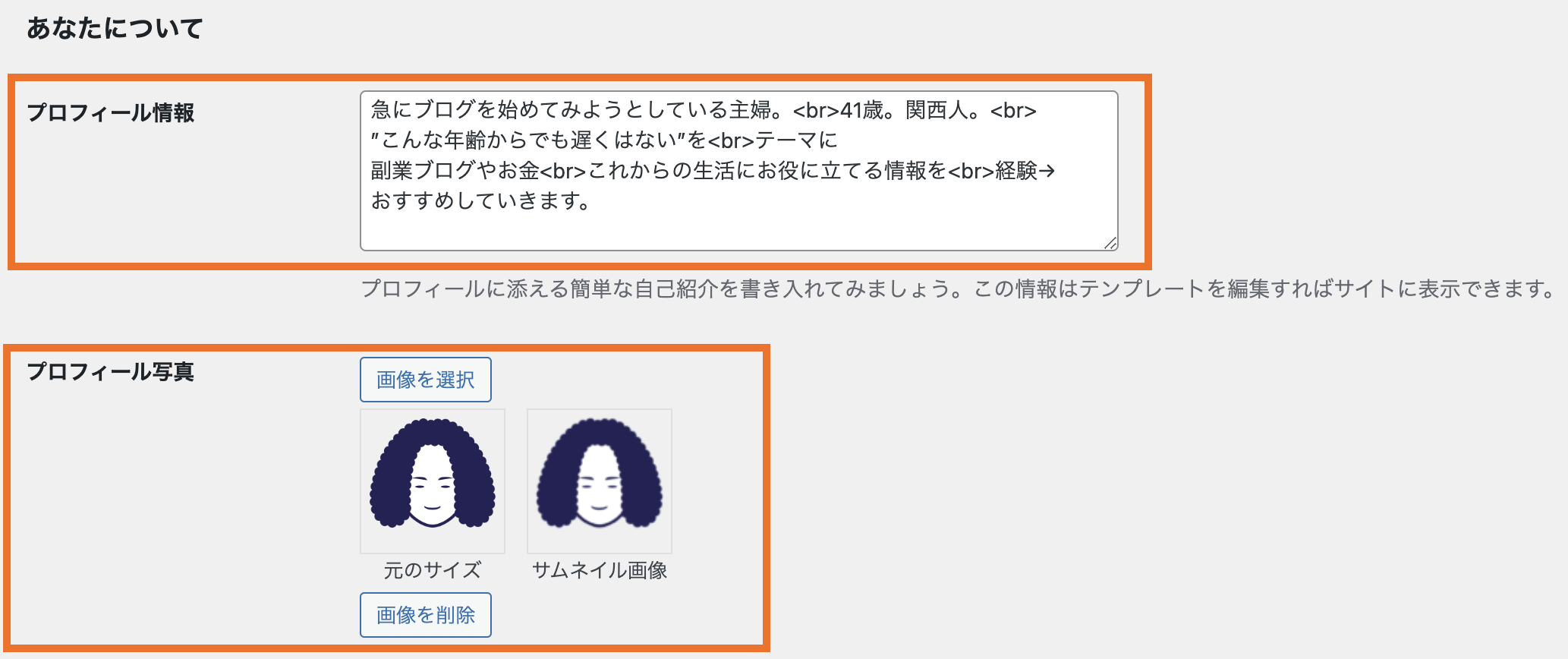
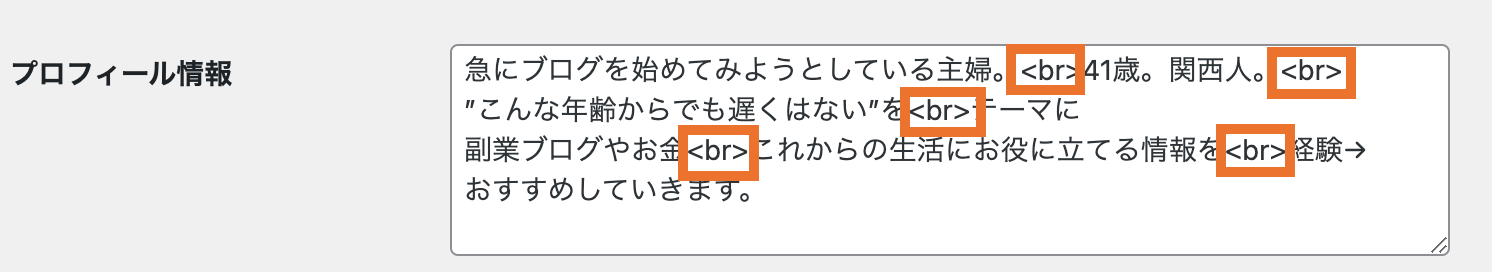
さらにその下にある「プロフィール情報」と「プロフィール写真」を入れていきます→「プロフィールを更新」をクリック
ちなみに①
プロフィールに入力するとき、改行しても反映してくれません。
改行を反映させたいときは、

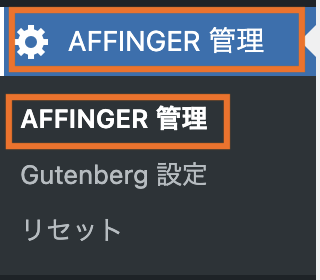
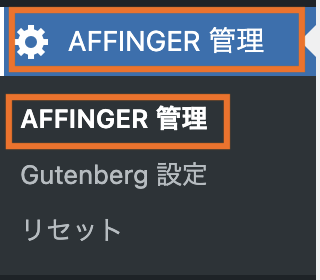
「ダッシュボード」→「AFFINGER管理」→「AFFINGER管理」

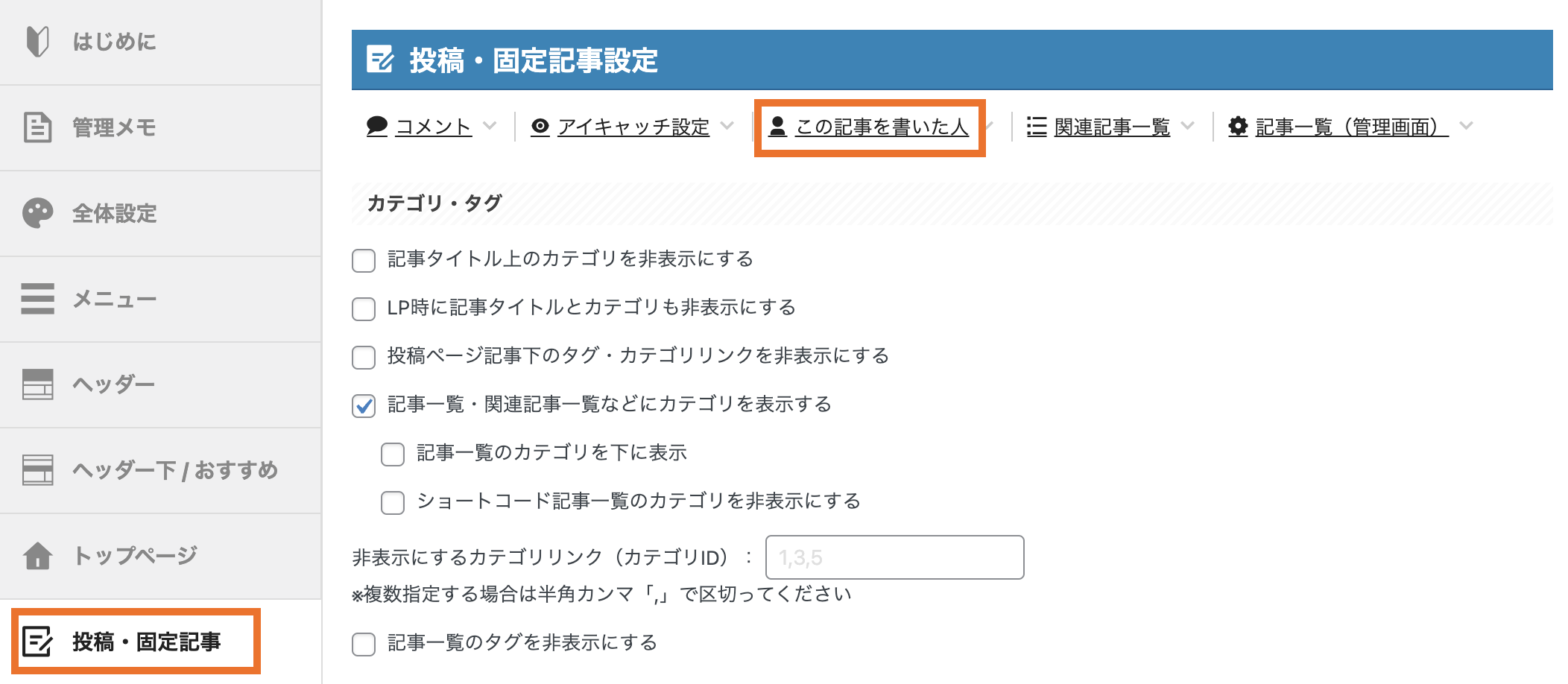
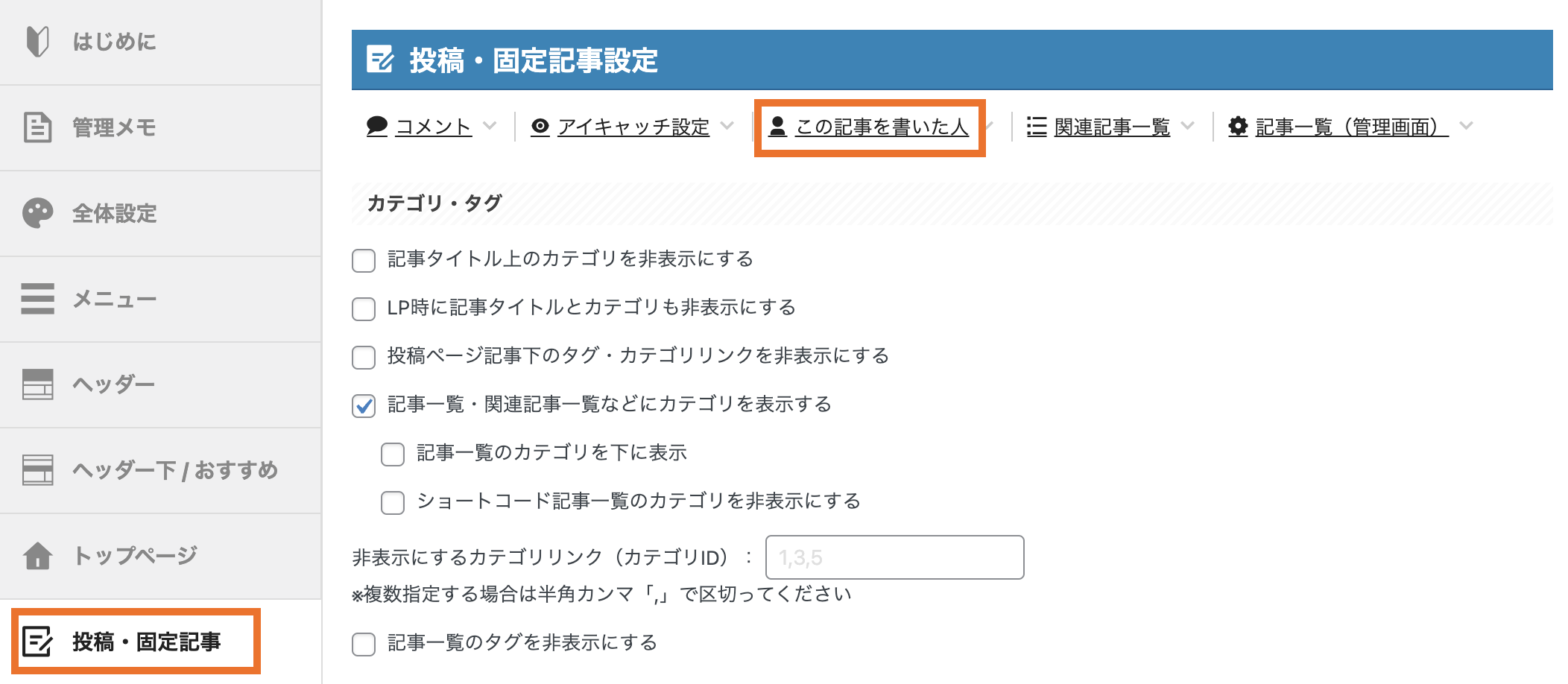
「投稿・固定記事」→「この記事を書いた人」

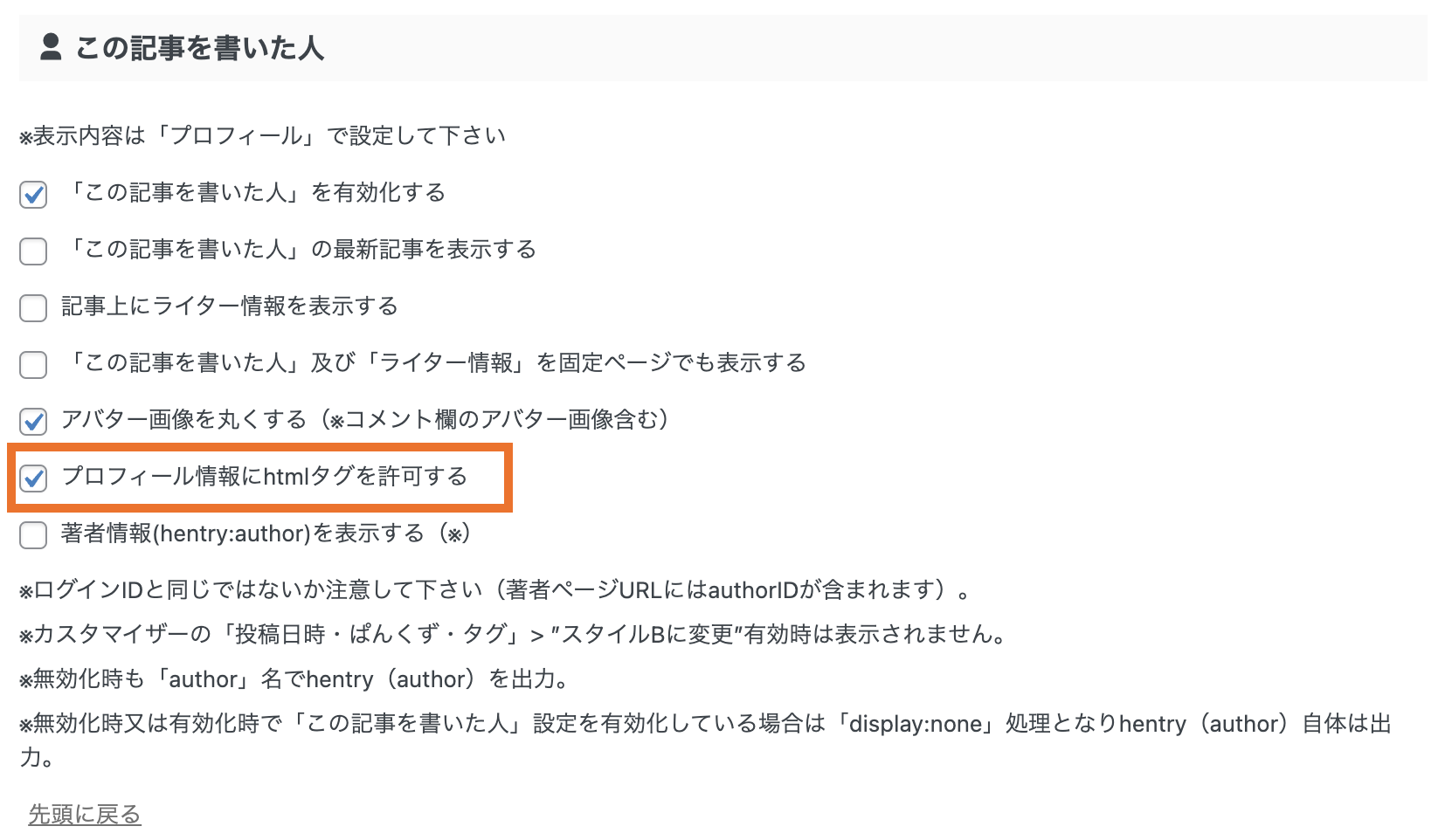
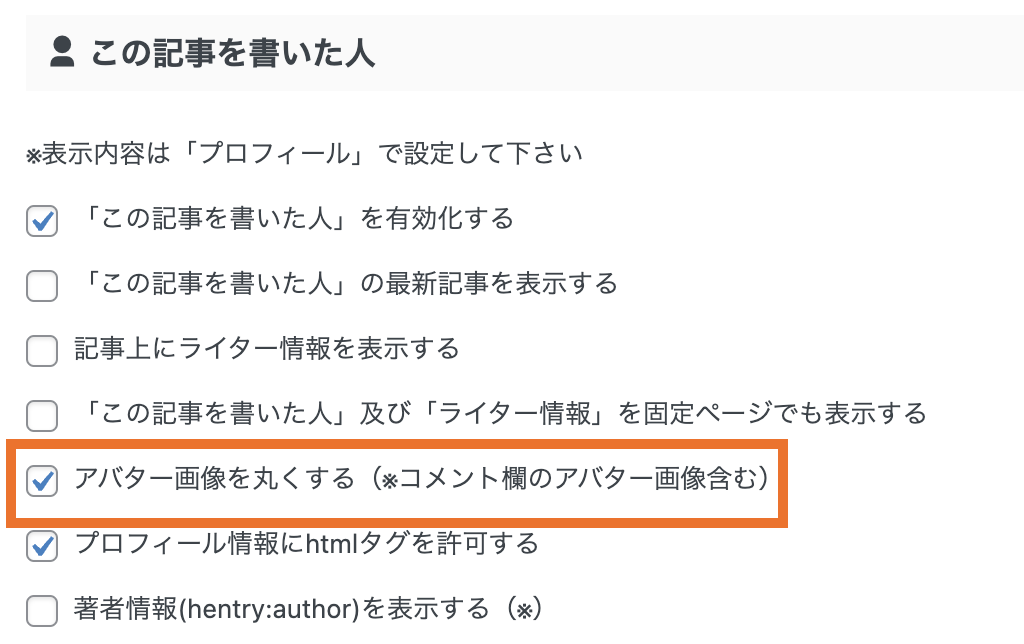
「プロフィール情報にhtmlタグを許可する」にチェック→「SAVE」

改行したいところに「<br>」と入力すると改行が反映されます
ちなみに②
もう一つのちなみには、プロフィール写真の画像アップロード方法についてです。
「Gravatar」というサイトのリンクが画像の下に貼ってあります。
こちらのサイトに入って登録をすれば画像をアップロードできます。
わたしもそこから登録しようとしたのですが、
メールが返ってこなくて、断念しました。
そういった方にオススメなのがプラグインの使用です。

「One User Avatar」という無料のプラグインを有効化すれば
画像を表示させることができます。

どちらでもお好きな方法を
試してみて〜
では、本文にもどって続きをやっていきましょう!!
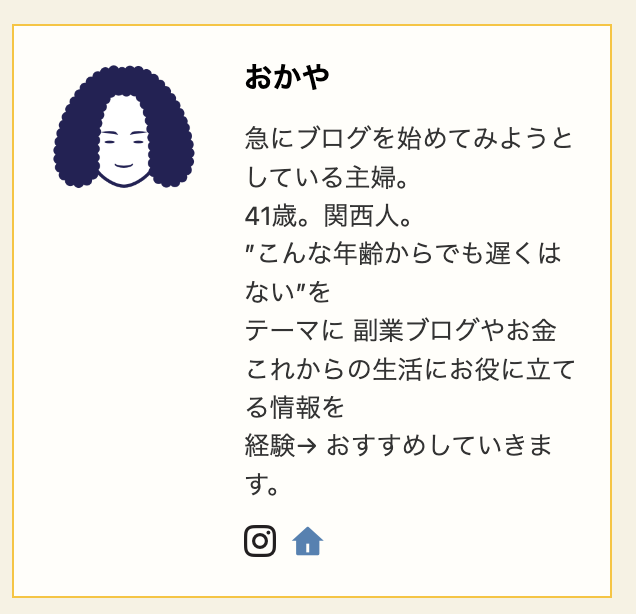
こちらが「旧プロフィールカード」⇩

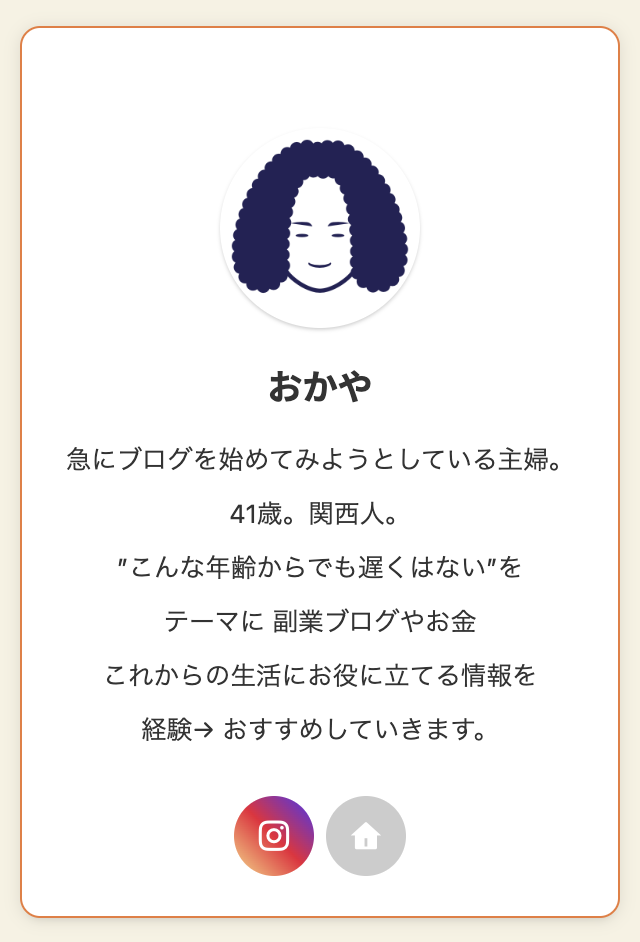
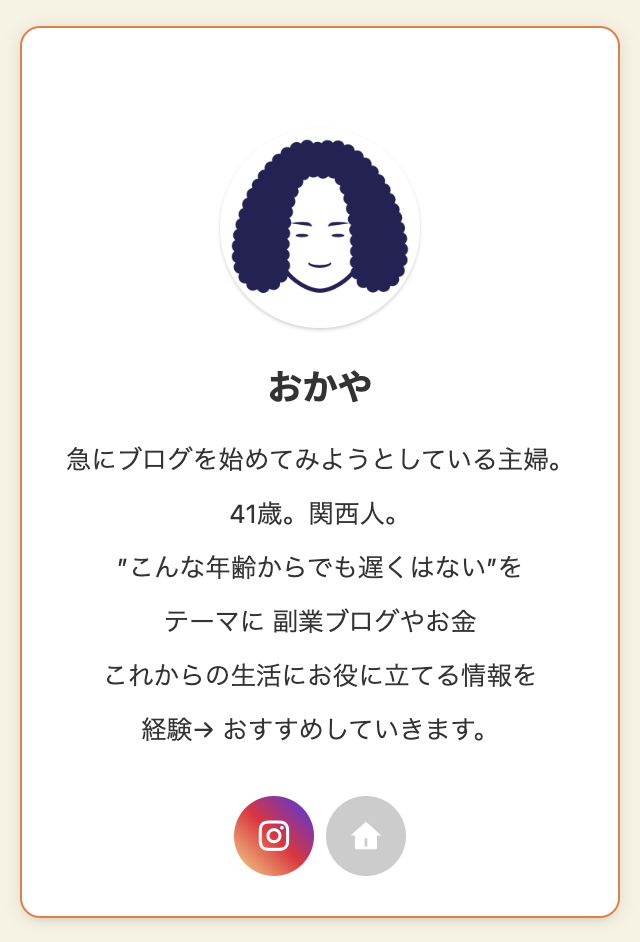
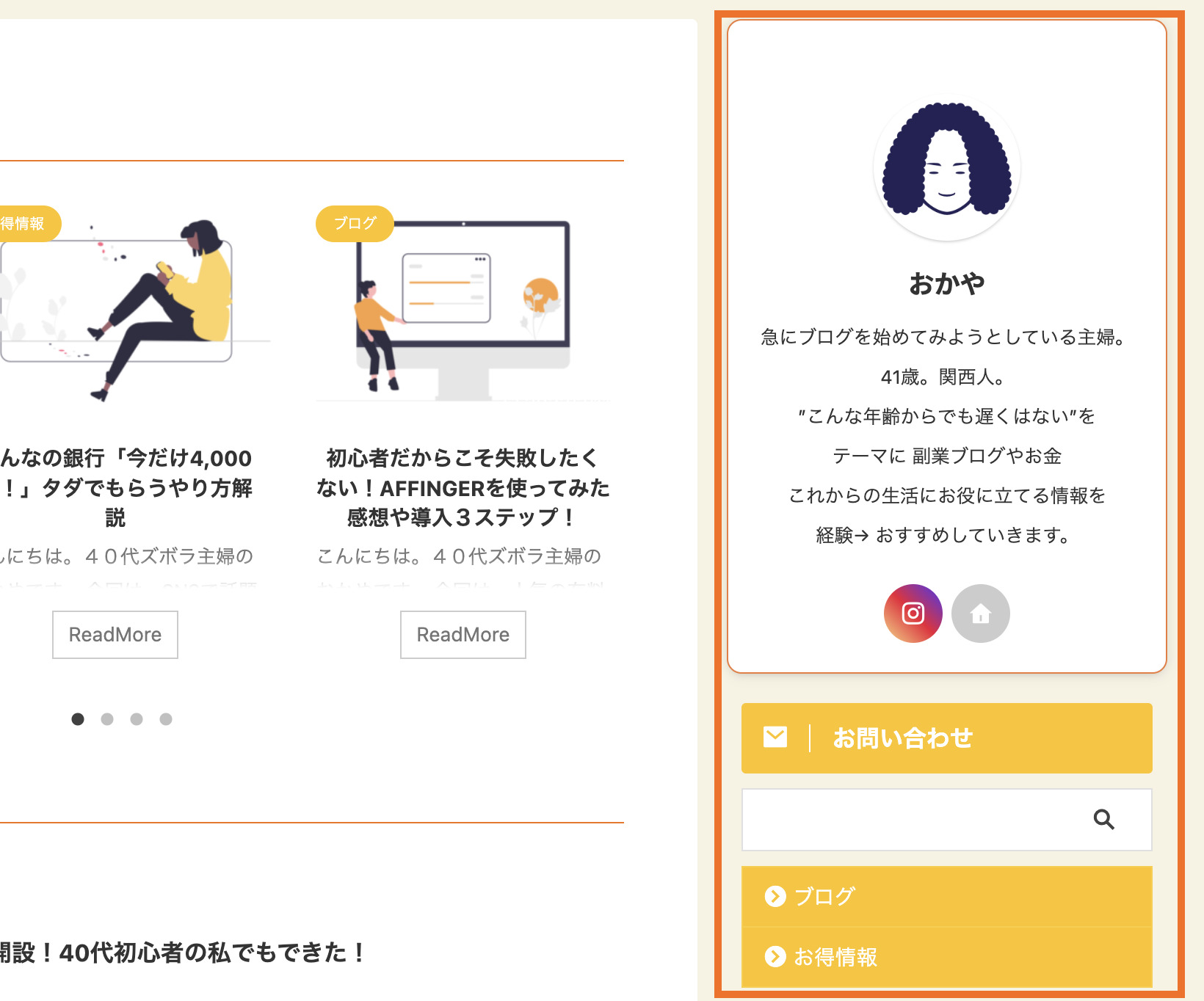
こちらがカスタマイズしたプロフィールカード⇩

好みの問題にはなってきますが、今はみなさん
下の方のデザインの方が多いですね。
こちらの設定のやり方は、

「ダッシュボード」→「外観」→「カスタマイズ」

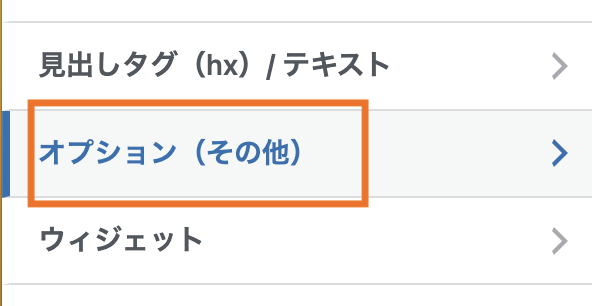
「オプション」をクリック

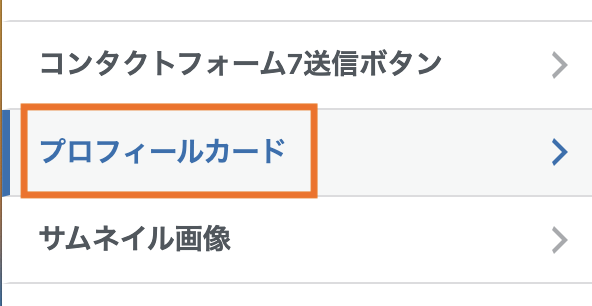
「プロフィールカード」を洗濯してください

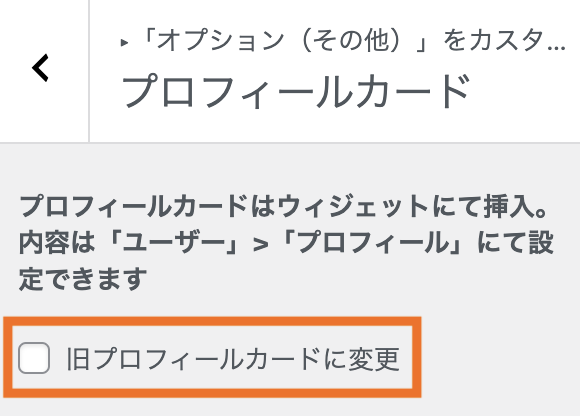
「旧プロフィールカード」のチェックを外す

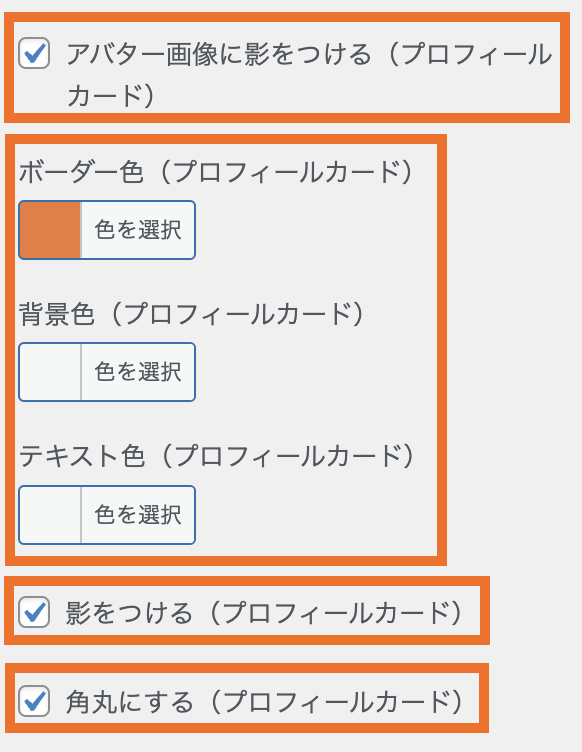
- 「アバターに影をつける」(プロフィールカード)
- 「ボーダー色(プロフィールカード)」・「背景色(プロフィールカード)」・「テキスト色(プロフィールカード)」
- 「影をつける(プロフィールカード)」
- 「角丸にする(プロフィールカード)」
それぞれ、チェックを入れたり、色を変えてみてお好きなようにカスタマイズしてください
アバター画像も丸くしていきましょう

「ダッシュボード」→「AFFINGER管理」→「AFFINGER管理」

「投稿・固定記事」→「この記事を書いた人」

「アバター画像を丸くする(※コメント欄のアバター画像含む)」にチェックをしてください

半分まで来たよ〜
サイドバーを設置する
サイドバーとは、サイトの横にある
プロフィールや検索窓、お問い合わせなどが
設置されている場所のことです。

- プロフィール
- お問い合わせ
- 検索窓
- カテゴリー
これらを設置していきましょう。

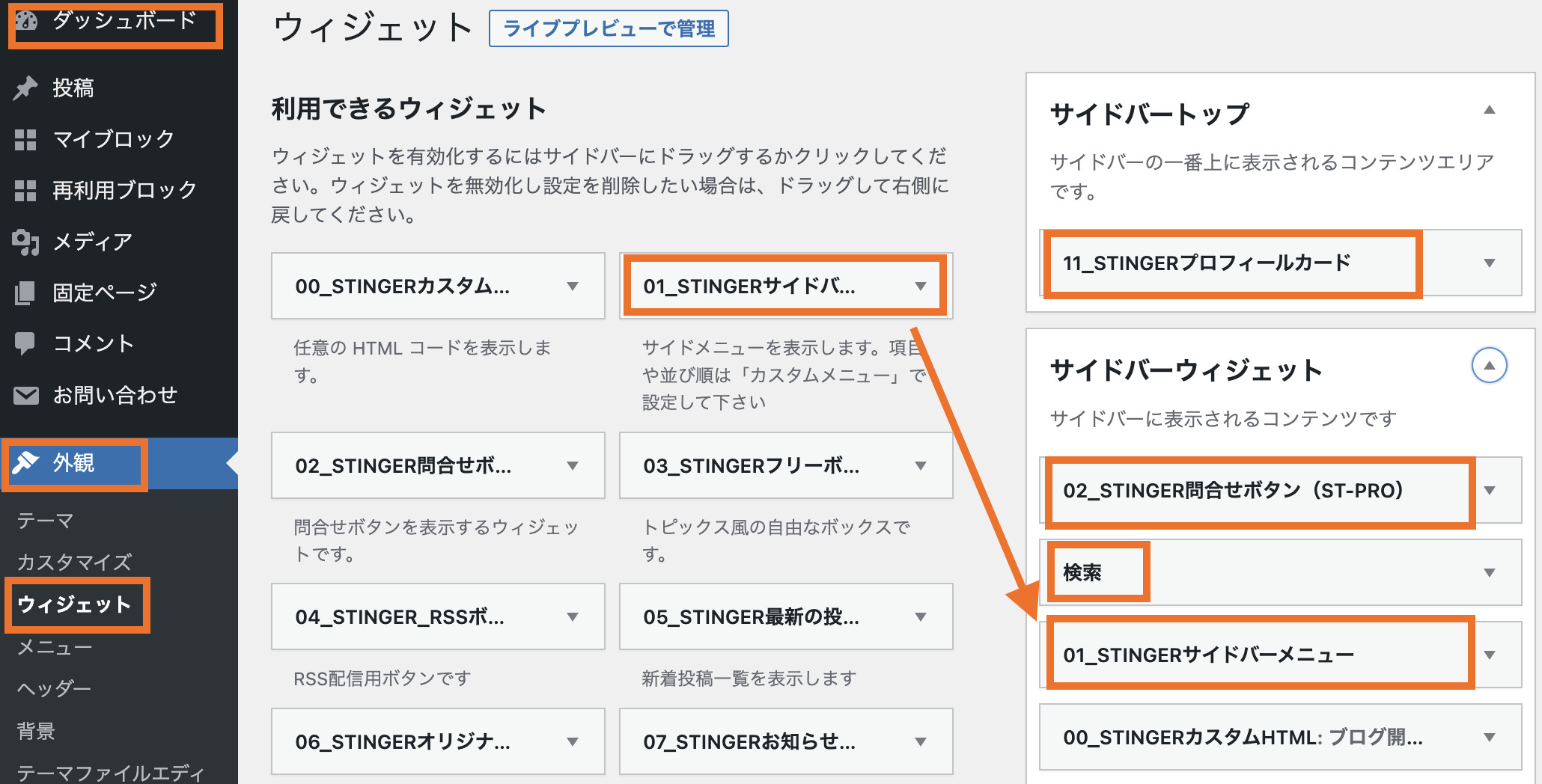
- 「ダッシュボード」→「外観」→「ウィジェット」
- 左にある「利用できるウィジェット」からサイドバーに設置したいものを選ぶ
- それを「サイドバーウィジェット」にドラッグしましょう
- 上から並んでいる順番に反映されるので、変更したいときは一番上に並べればOK
「お問い合わせフォーム」はプラグインから入れていきましょう

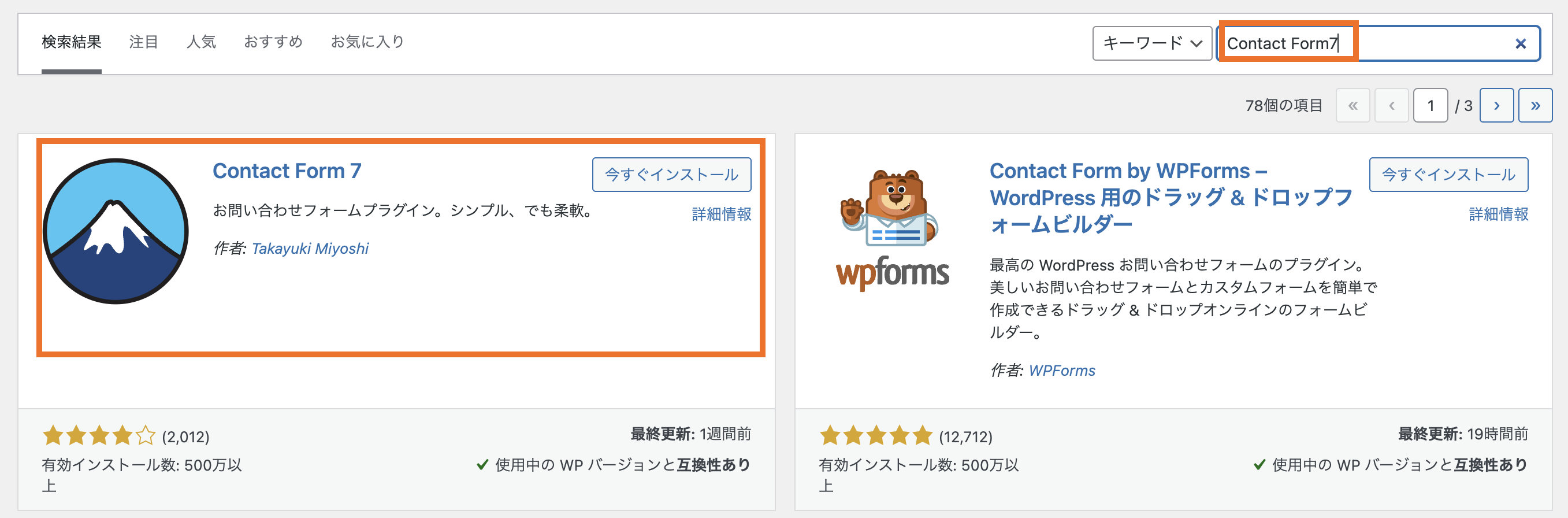
「Contact Form7」で検索→「今すぐインストール」→「有効化」

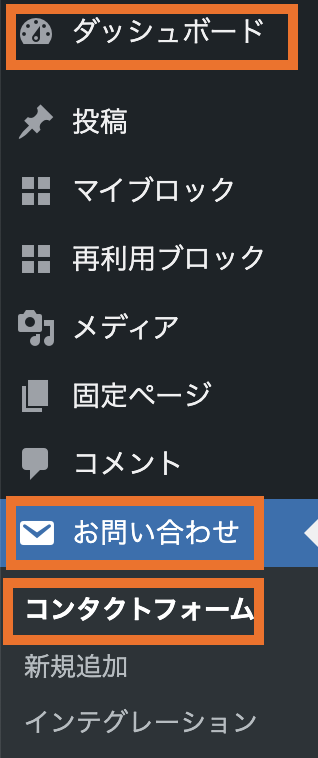
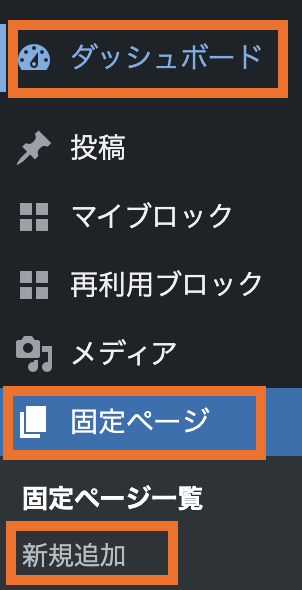
「ダッシュボード」に「お問い合わせ」が表示されます
「コンタクトフォーム」をクリックしましょう

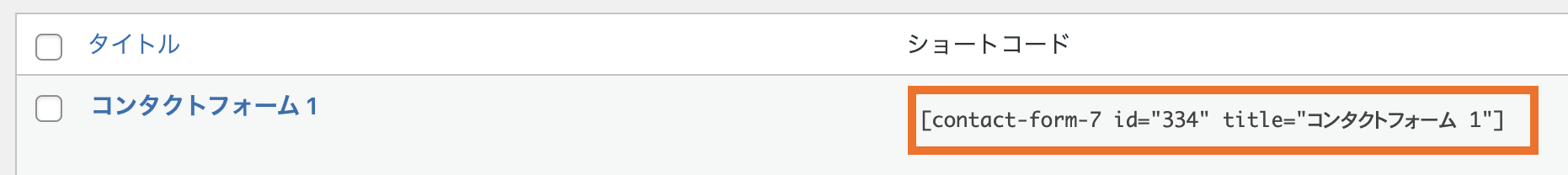
「ショートコード」をコピー

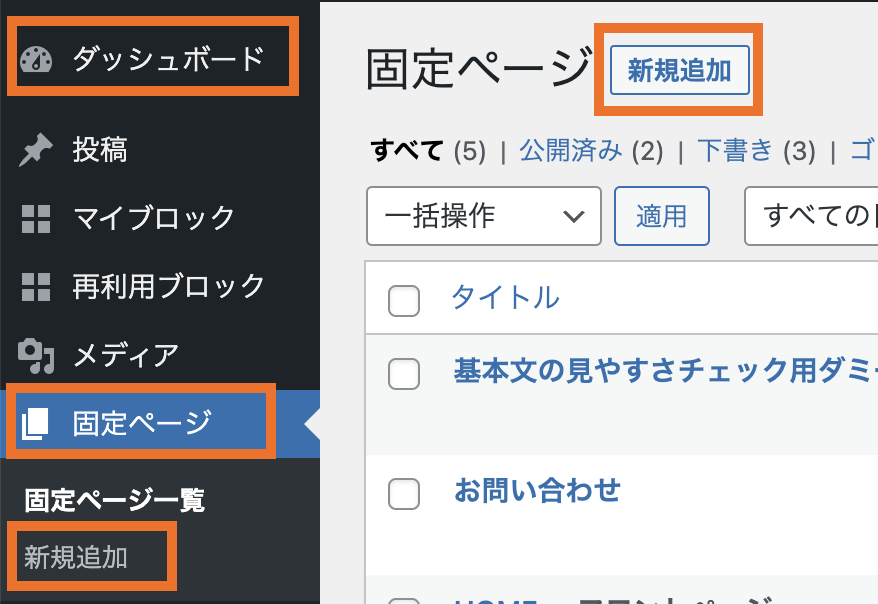
「ダッシュボード」→「固定ページ」→「新規追加」

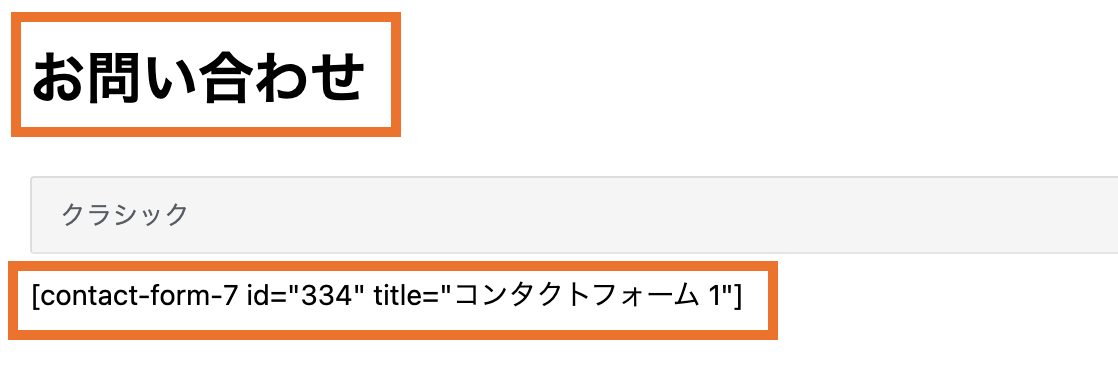
タイトルに「お問い合わせ」
記事の部分に先ほどの「ショートコード」を貼り付けます

「パーマリンク」も設定しておきましょう
コピーもしておいて下さいね

「ウィジェット」に入り「サイドバーウィジェット」に入れた「問い合わせボタン」を開きます
「タイトル」にお問い合わせの名前を入力するのと「url」にパーマリンクを貼り付け、「完了」をクリックすれば完成です
ヘッダー下にオススメ記事を設置する
ヘッダー下のオススメ記事を配置するとは、

こんな感じでヘッダーの下に最大4つのオススメ記事を表示できる機能のことです。
今、わたしのサイトでは3つで設定していますが、
スマホで見たときは4つの方がバランスが良いと思います。

わたしも微調整しながら
やっていこ〜
では、設置していきましょう

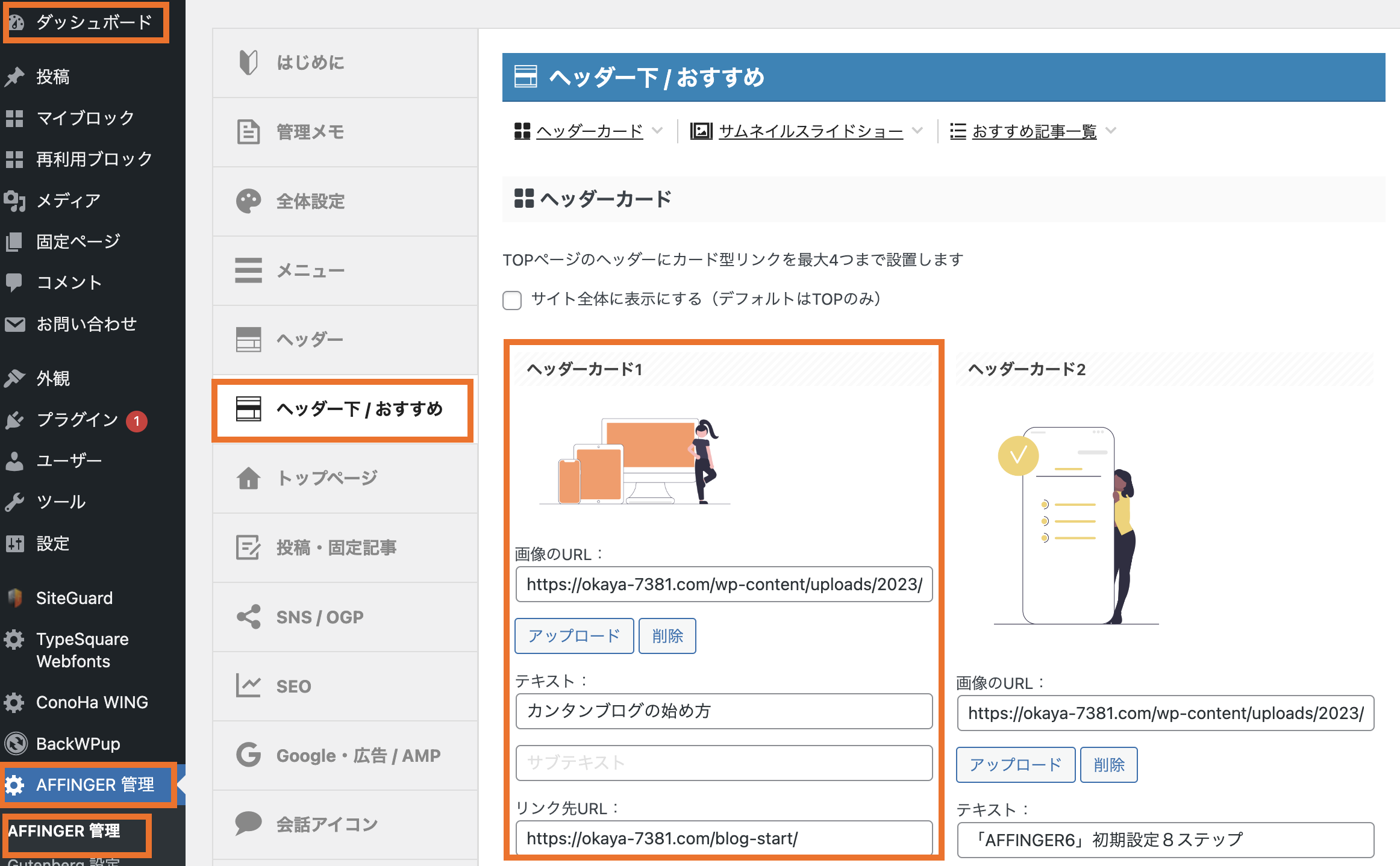
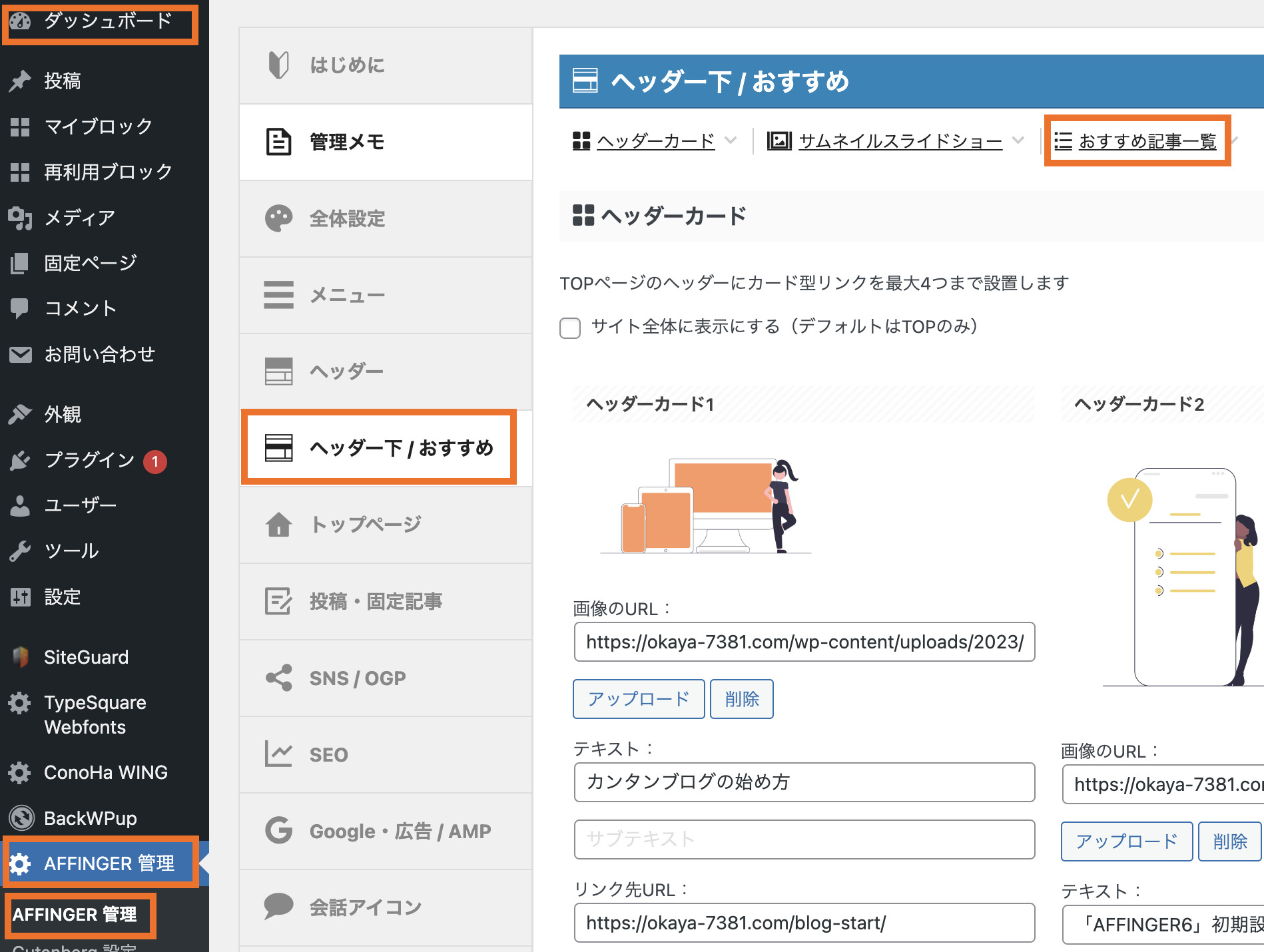
- 「ダッシュボード」→「AFFINGER管理」→「AFFINGER管理」
- 「ヘッダー下/おすすめ」→「ヘッダーカード」
- 「画像のURL」に画像をアップロード
- 「テキスト」に表示させるタイトルを入力
- 「リンク先URL」に記事のパーマリンク
- 「保存」して下さい
ちなみにわたしの画像の設定はこちら

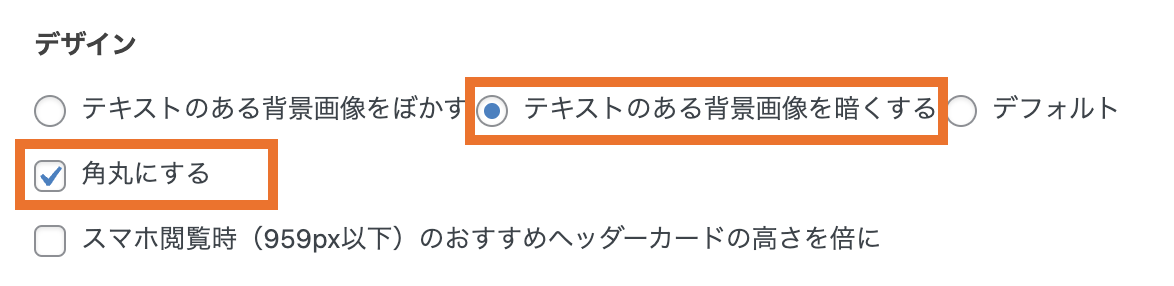
先ほど入力した画面のすぐ下に「デザイン」という項目があるので、
「テキストのある背景画像を暗くする」と「角丸にする」にチェックを入れます
最後に「保存」するを忘れないようにして下さいね
「よく読まれる記事」を設置する
サイドバーの下の方に「よく読まれる記事」も設置していきましょう。

記事数が多くなってくると読んでほしい記事が埋もれてしまうので、
目に止まりやすいところにオススメ記事を設置しておきます。

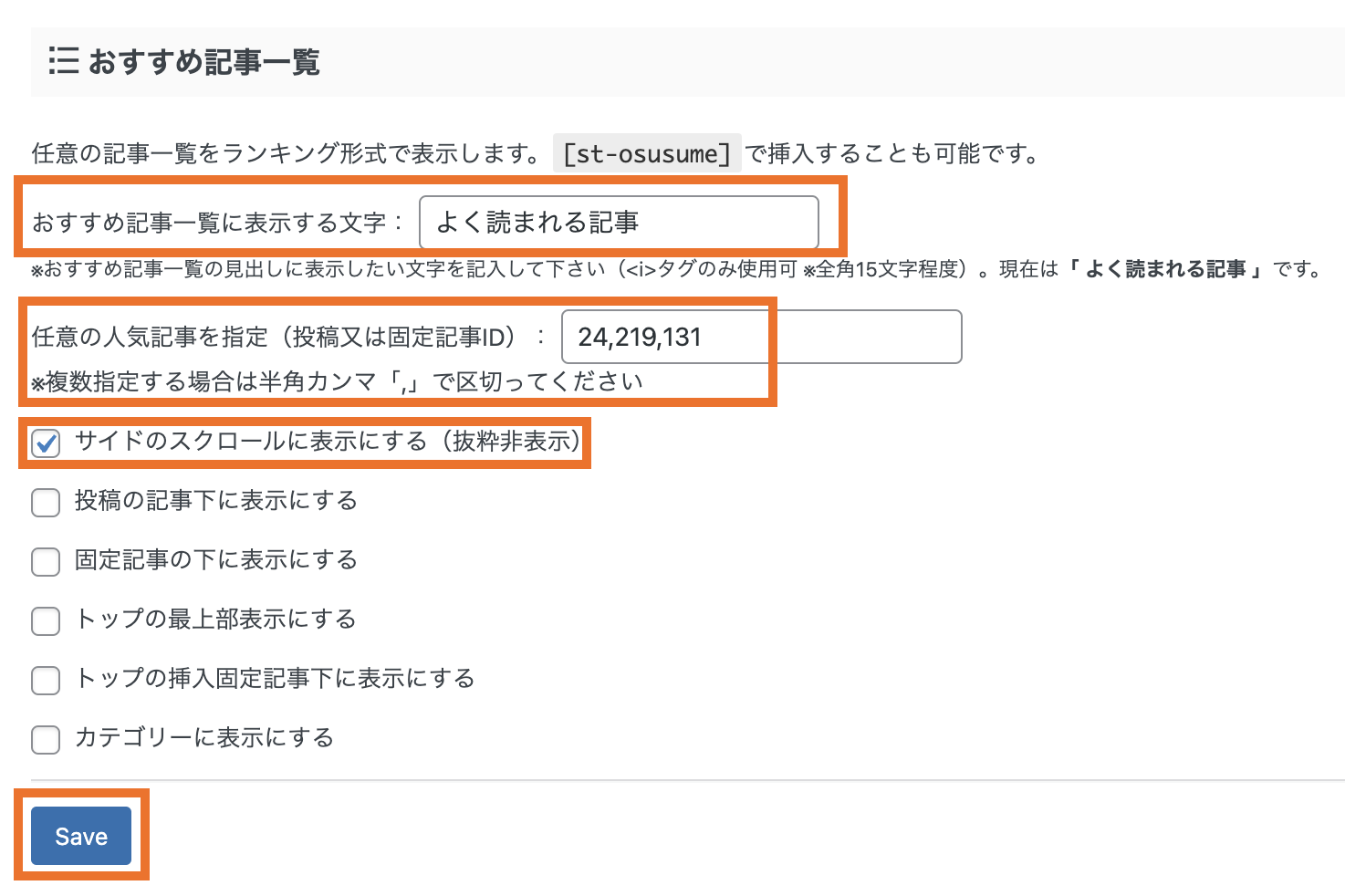
- 「ダッシュボード」→「AFFINGER管理」→「AFFINGER管理」
- 「ヘッダー下/おすすめ」→「おすすめ記事一覧」

- 「おすすめ記事一覧に表示する文字」を入力
- 「任意の人気記事雨を指定」では記事のIDを入力していきます(複数あるときは「,」で区切ります)
- 「サイドのスクロールに表示する」にチェックを入れる
- 「SAVE」で保存して下さい
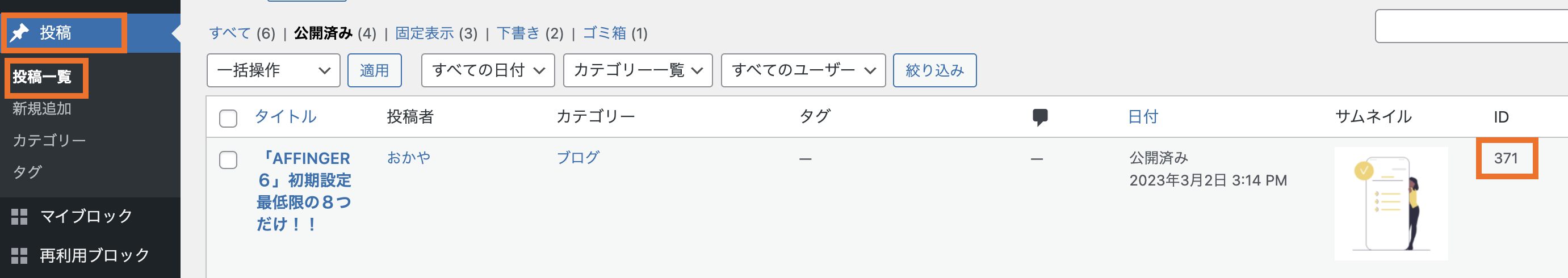
記事のIDはこちらから確認できます

「ダッシュボード」→「投稿」→「投稿一覧」→右端にIDがあります
トップページの作成と反映
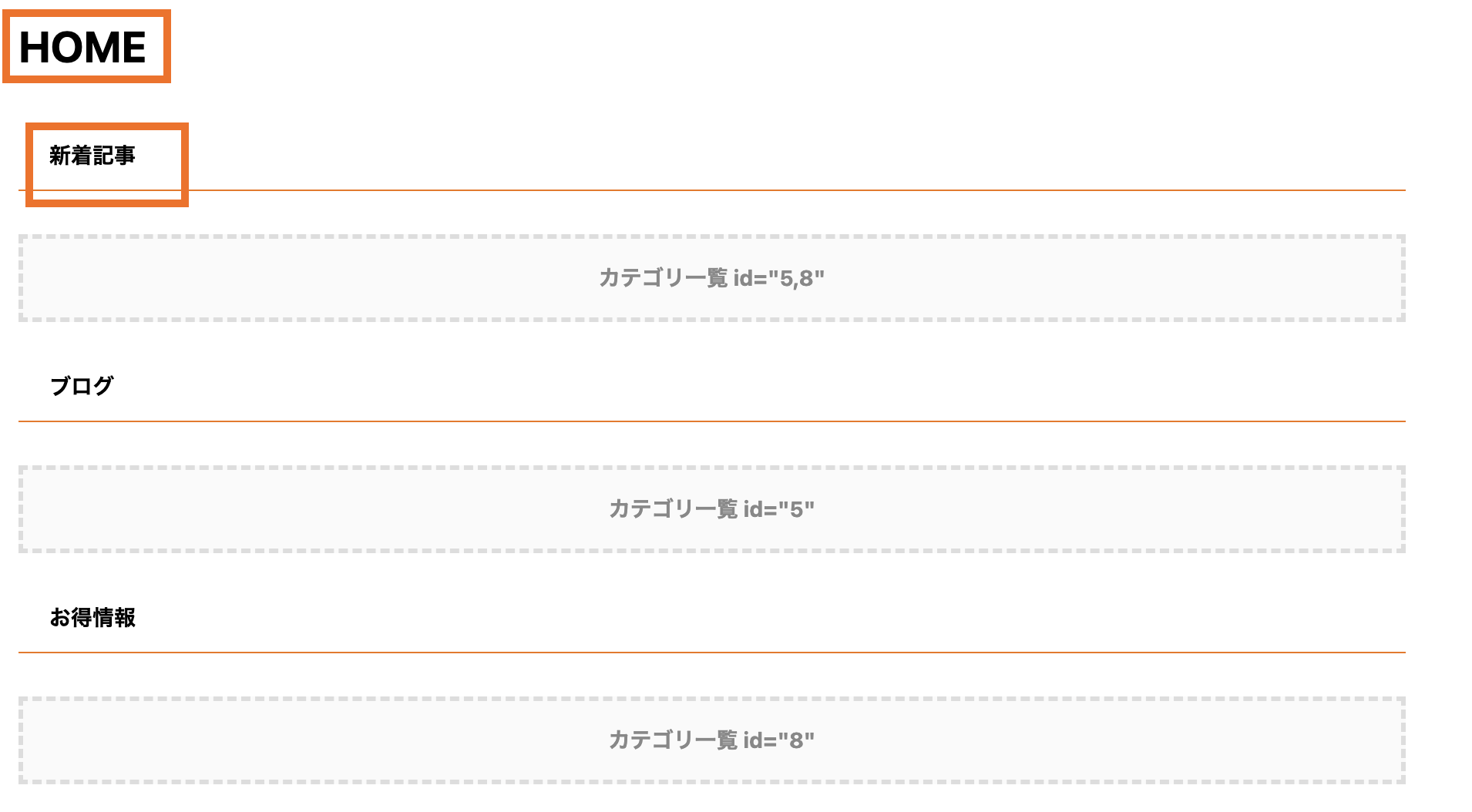
トップページを設置していきましょう。

上に新着記事のスライドショー、
下にカテゴリーごとの記事を設置しています。
こちらの設定方法をお伝えしていきますね。

「ダッシュボード」→「固定ページ」→「新規追加」

「タイトル」は、とくに反映されないので、自分のわかりやすいように入力して下さい
投稿のところに「見出し」を入れます
「見出し」で区切るとスッキリしてわかりやすいですよ

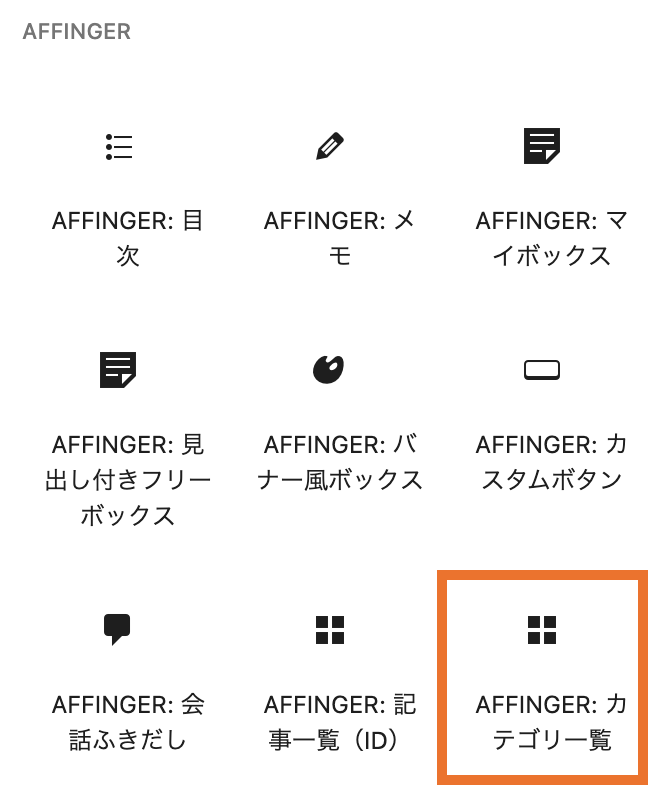
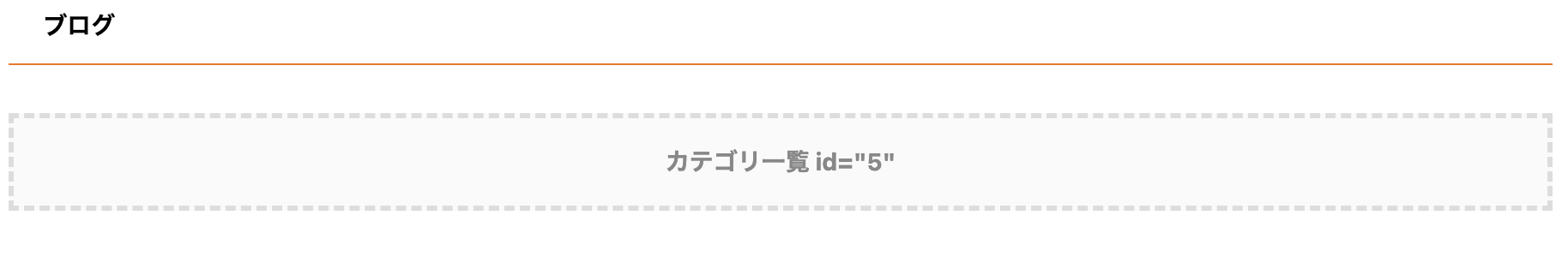
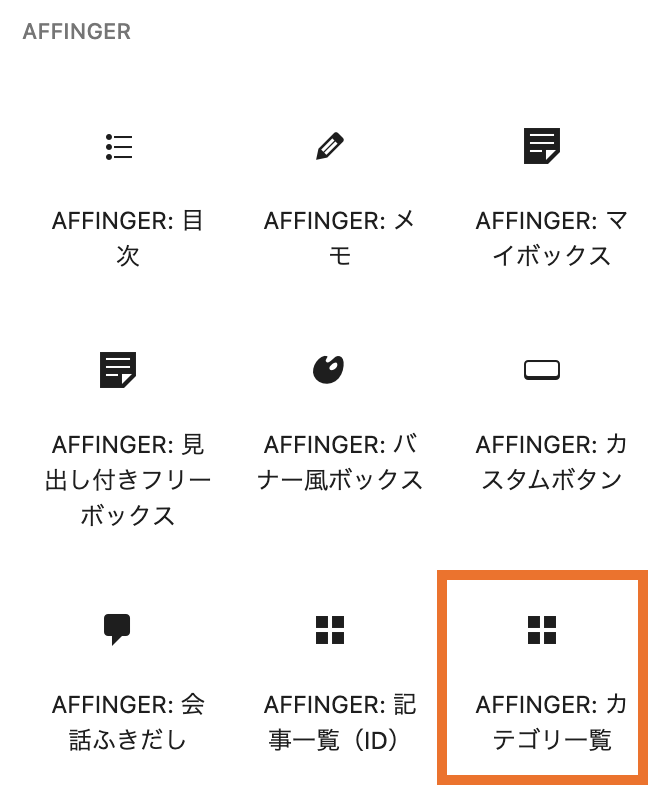
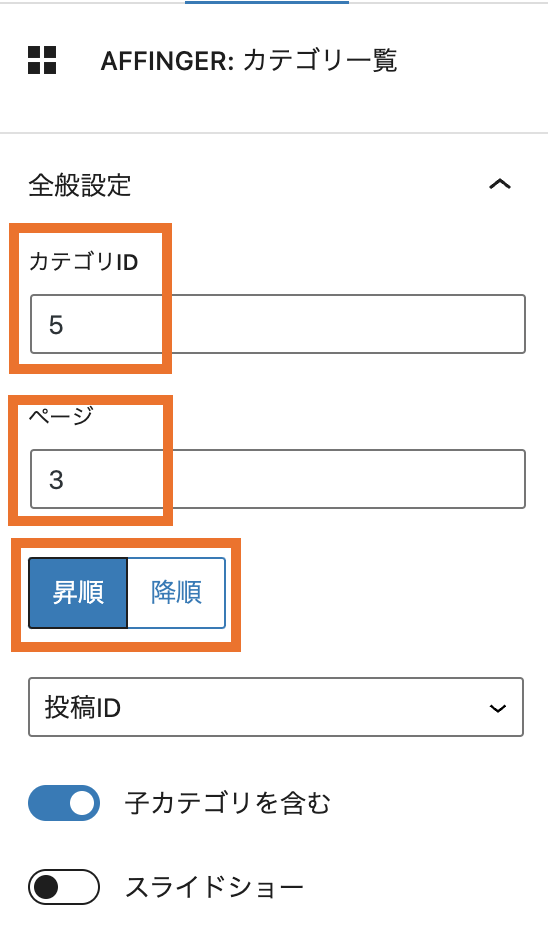
ブロックの「➕」から、「AFFINGER:カテゴリ一覧」を選びます

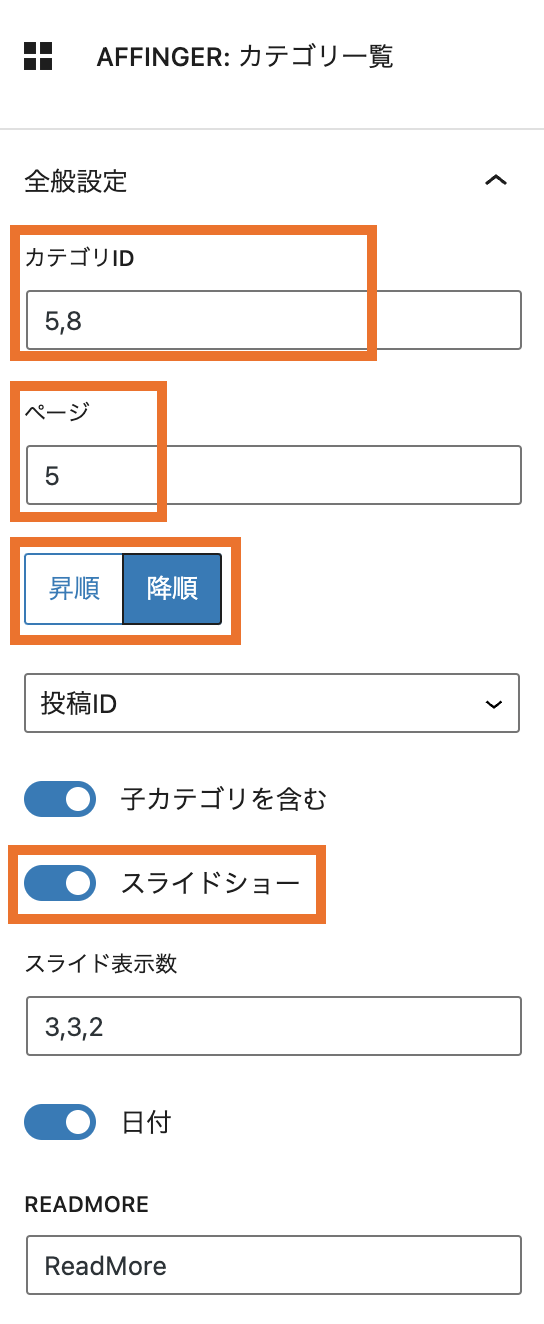
- 「カテゴリID」を入力する(複数ある場合は「,」をはさんでください)
- 「ページ」は、表示させたい記事の数を入れます
- 「昇順」「降順」を選び
- 「スライドショー」をオンにします

スライドショーのところを忘れないようにね〜
「カテゴリID」はこちらから確認できますよ

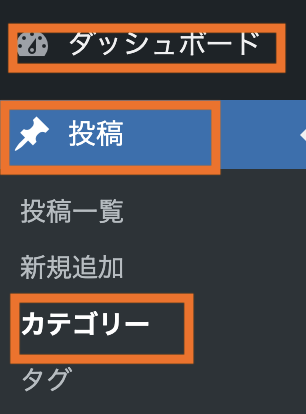
「ダッシュボード」→「投稿」→「カテゴリー」

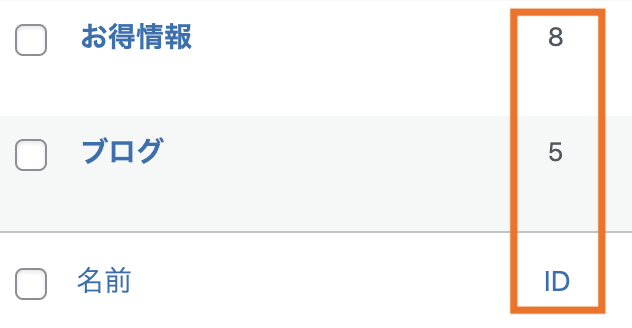
「ID」のところの数字です
スライドショーまでできたな〜
すごいな〜

下にカテゴリーごとの記事を入れていきます

お好きな「見出し」を入れて、「➕」から先ほどと同じように

「AFFINGER:カテゴリ一覧」を選びます

「カテゴリID」にIDを入力
「ページ」に表示させたい記事数を入れてください
「昇順」か「降順」を選びます
現段階ではわたしの記事数が少ないので、カテゴリーごとの記事を表示させるのに、「AFFINGER:カテゴリ一覧」を選びましたが、記事数が多い方は左にある「AFFUNGER:記事一覧(ID)」を選んでくださいね〜
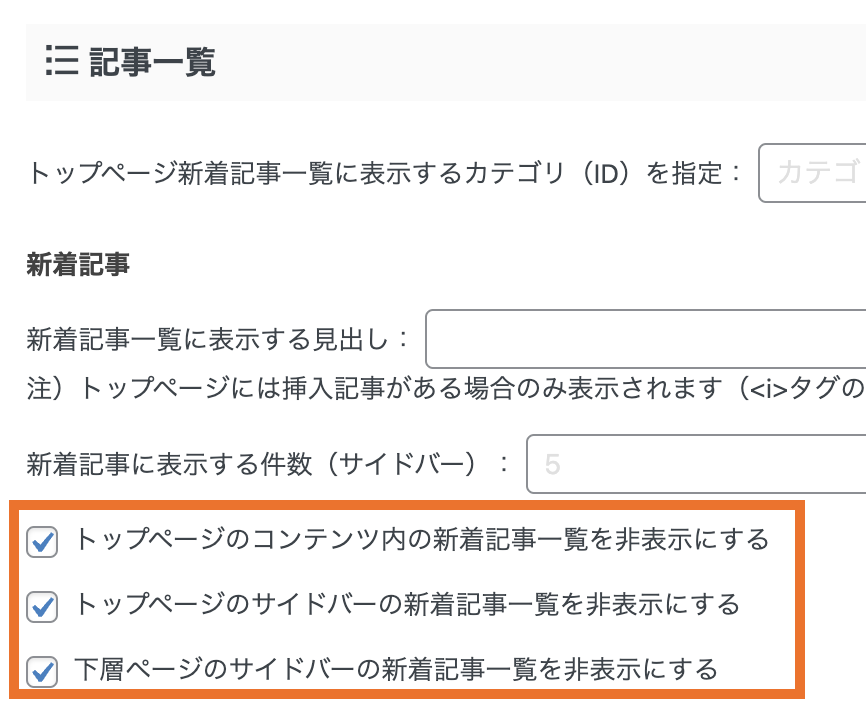
はじめから表示されている「新着記事一覧」を消す方法はこちら

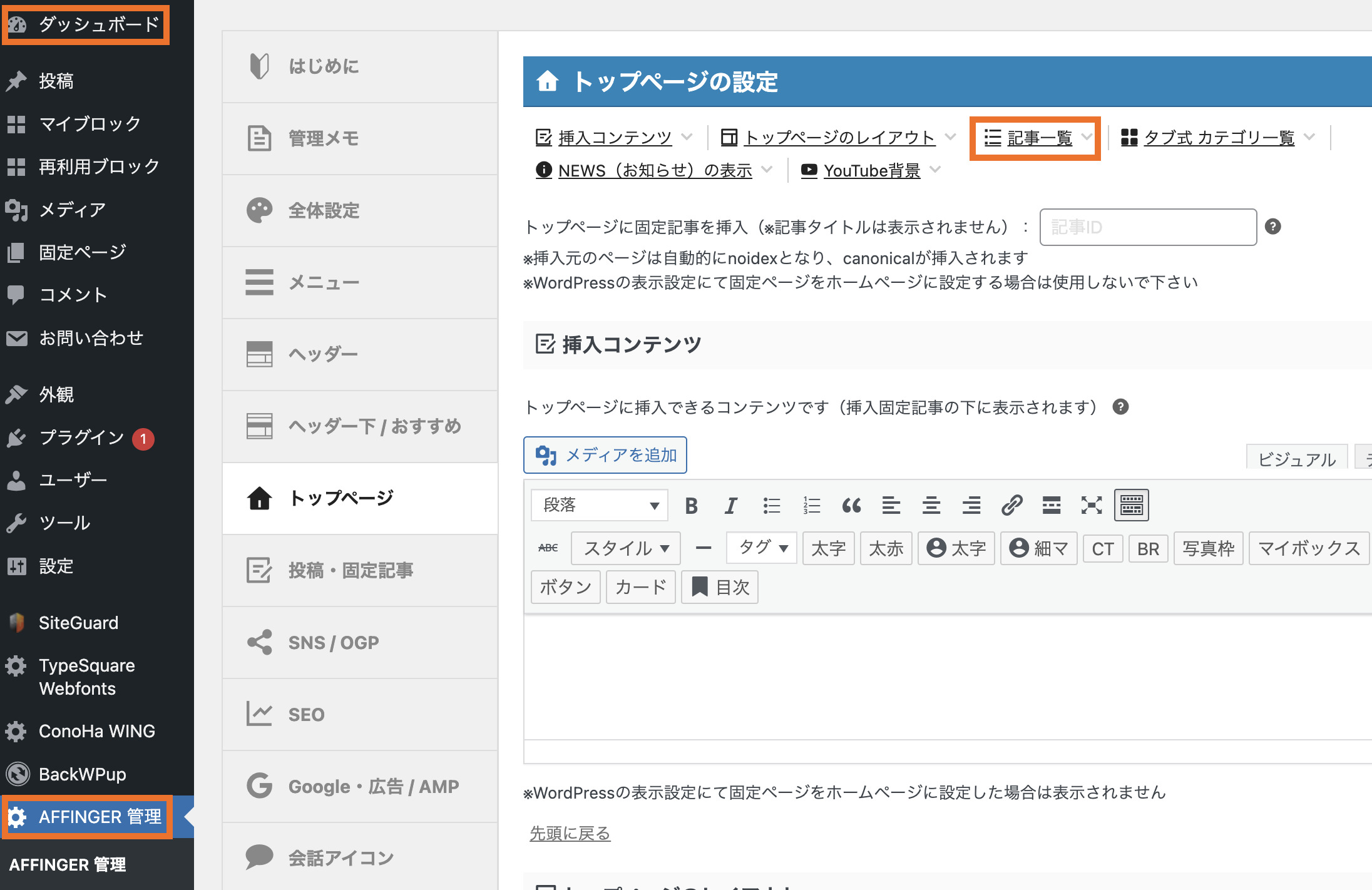
「ダッシュボード」→「AFFINGER管理」→「記事一覧」

「トップページのコンテンツ内の新着記事一覧を非表示にする」
「トップページのサイドバーの新着記事一覧を非表示にする」
「下層ページのサイドバーの新着記事一覧を非表示にする」
すべてにチェックを入れましょう
では、トップページを反映させていきます!!

「ダッシュボード」→「外観」→「カスタマイズ」

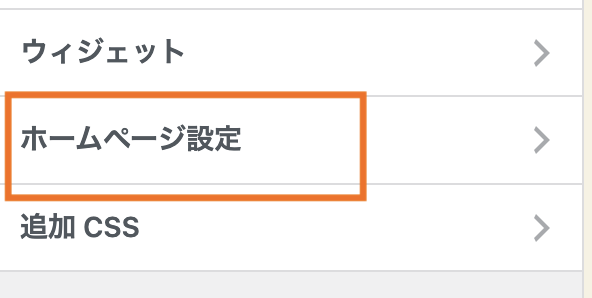
「ホームページ設定」を選びます

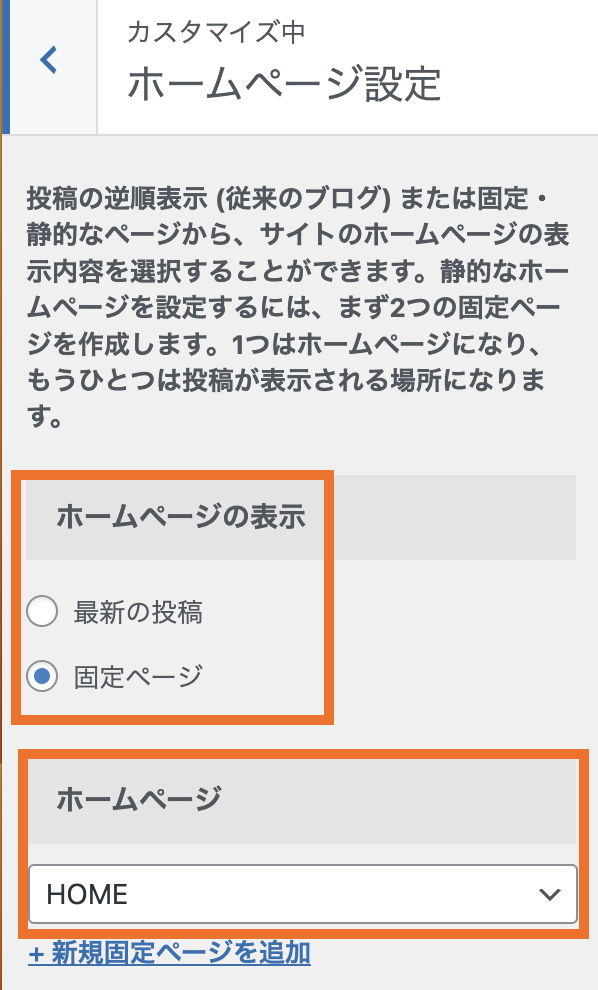
「ホームページの表示」のところを「固定ページ」にチェック
「ホームページ」のところは、トップページを作成した時のタイトルを選びます
最後は「公開」をクリックして下さい

あと一つやから〜
もう少しやで〜
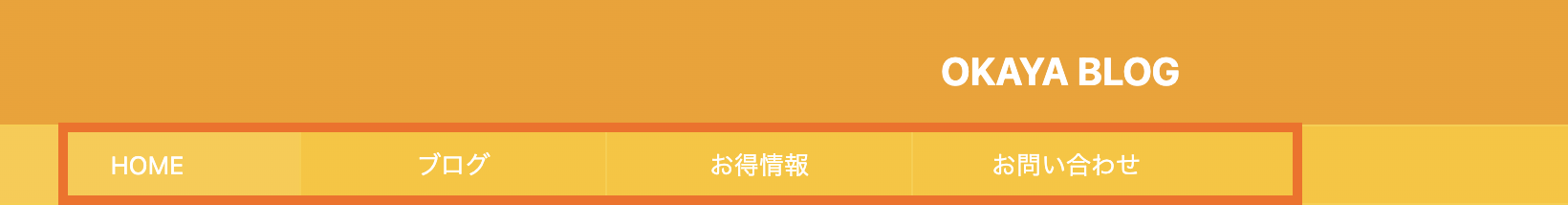
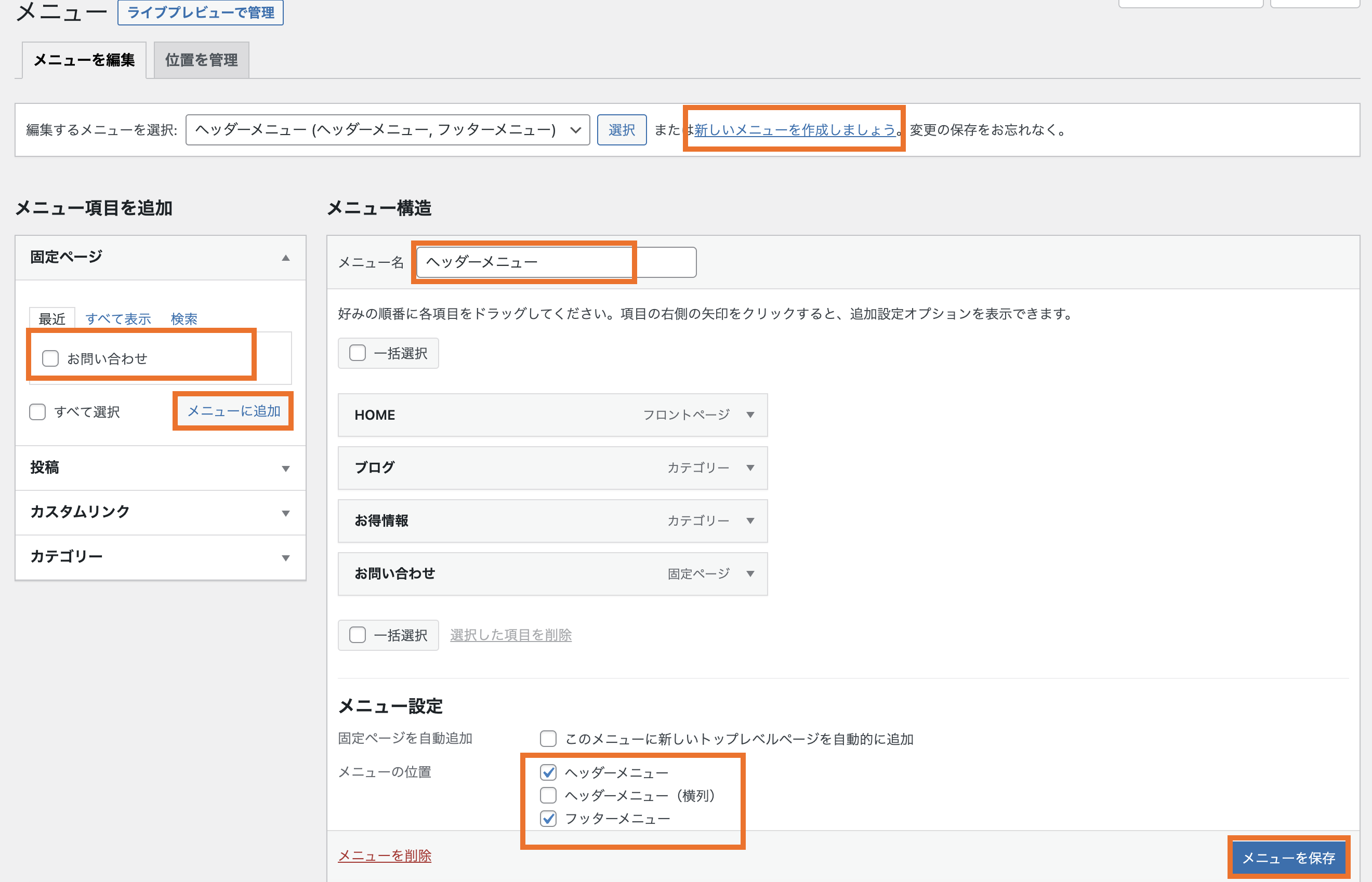
ヘッダー・フッターメニューを設置する
ヘッダーメニュー

フッターメニュー

最後にこちらも設置していきます!!

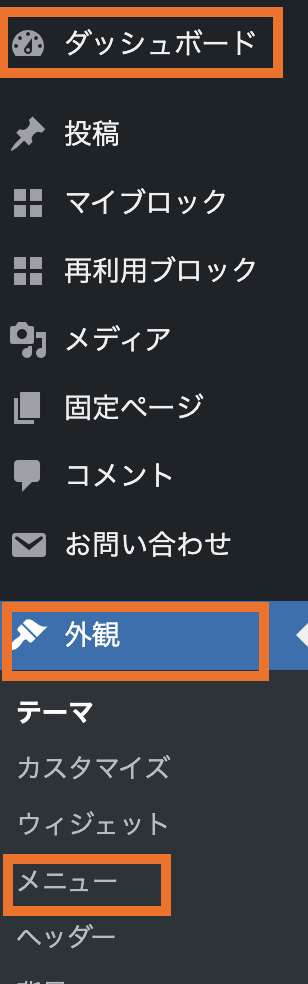
「ダッシュボード」→「外観」→「メニュー」

- 「新しいメニューを作成しましょう」をクリック
- 「メニュー名」を自分のわかるように入力(反映はされないのでお好きなように入力して下さいね)
- 「メニュー設定」の「ヘッダーメニュー」と「フッターメニュー」にチェックを入れる
- 「メニュー項目を追加」から入れたいメニューを選び「メニューに追加」をクリック
- 「メニューを保存」で終わりです
「メニュー項目」を選ぶときは、「固定ページ」・「投稿」・「カスタムリンク」・「カテゴリー」どれからでも選べます!

ほんまがんばったね〜
お疲れ様でした〜
まとめ
今回は、初心者にもできる「AFFINGER6」の
カスタマイズ方法をお伝えしました!!
まとめ
- 初心者こそ時短のために有料テーマを使うべき!
- オススメ有料テーマは「AFFINGER6」
- 稼ぐに特化したテーマで、デザインが豊富なうえに簡単にカスタマイズを整えられる
- 「AFFINGER6」のカスタマイズは8ステップ
- やることは多いけど、一つひとつはカンタンにできます
PC初心者なわたしでもやってみると意外とカンタンに
カスタマイズできることに驚きました。
それに、カタチになってくるのが楽しいです!
やっぱり、経験って大事ですね。。
こんな年齢で、今さらチャレンジしても、、と思っていましたが、
やってみる価値が充分にありますよ。
ぜひ、一緒にチャレンジしてみてお気に入りのサイトを
作ってみて下さいね。
「AFFINGER6」を使ってみたくなった方はこちらからどうぞ!!
まず、ブログを開設からという方はこちらから⇩⇩⇩
おすすめのレンタルサーバーは「ConoHa WING」
期間限定!お得ないまがおすすめです!!
期間:5/23(火)16時まで ※途中で終了や変更になる可能性もあります。
-

-
まずはブログ開設!40代初心者の私でもできた!
2023/5/1