今回は、
「AFFINGER6」を導入したけど、わからないことが多すぎる!!
何から取り掛かればいいのかわからない。
初期設定はどうすればいいの?
こんなお悩みに答えていきます!

初期設定をサクッと終わらせたい!
意気込んで「AFFINGER6」を導入したのはいいけど、
メニューが多すぎて、どれから取り掛かればいいのかわからないですよね。。
記事を書くところまで、まず辿りつかないことには
ブログを始めた意味がない!!
ということで、ひとまずこれをすれば記事を書くことができる。
最低限の初期設定をやっていきましょう!!
サクサク進めていくで〜

この記事でわかること
- セキュリティ対策のためにやること 1つ
- デザイン設定のためにやること 7つ
まずは、ブログ開設からの方はこちらから⇩
期間限定!お得な今がオススメです!!
期間:5/23(火) 16時まで
※途中で終了や変更になる可能性もあります。
-

-
まずはブログ開設!40代初心者の私でもできた!
2023/5/1
「AFFINGER6」が導入まだの方は、こちらから⇩
「AFFINGER6」初期設定 セキュリティ対策のためにやること 1つ
プロフィール設定の「ブログ上の表示名」は、必ず変更しましょう。
初期設定だとブログ上の表示名が「ユーザー名」になっています。
「ユーザー名」とは「WordPress」をインストールした時に設定した
「ログイン時のユーザー名」のことです。
「ログイン時のユーザー名」をそのままにしてしまうと、
ブログ上にそのまま表示されてしまうので危険です!!
不正アクセスにもつながってくるので変更しておきましょう。
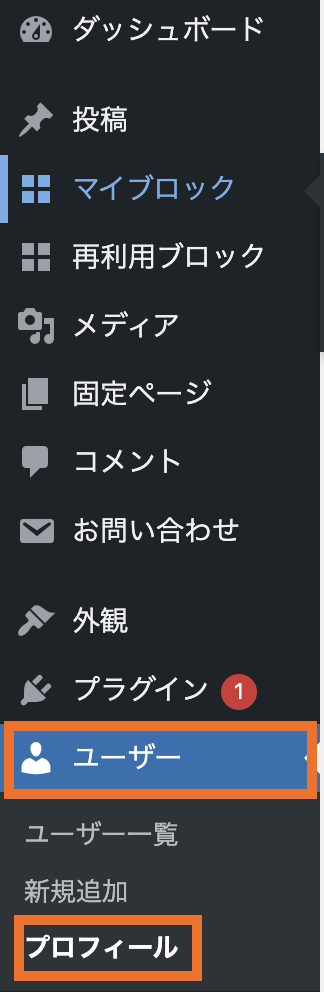
プロフィールの設定

「ダッシュボード」→「ユーザー」→「プロフィール」

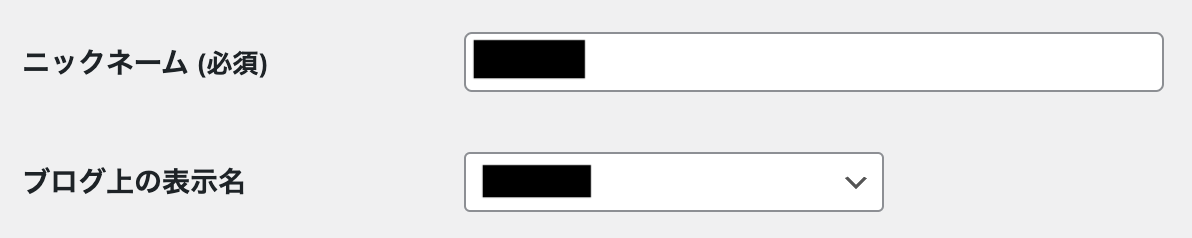
- 「ニックネーム(必須)」のところにお好きなニックネームを入力
- 「ブログ上の表示名」は、プルダウンで先ほど入力したニックネームが出てきます。
- 一番下にある、「プロフィールを更新」をクリック

こうして、プロフィールは必ず変更してな〜
「AFFINGER6」初期設定 デザイン設定のためにやること 7つ
次は、最低限の初期設定です。
7項目しかないですし、一つ一つは難しくないので一気に
やってしまいましょう!!
初期値の設定
まず、デザイン設定をする前に「初期値」を設定します。
AFFINGERでは設定の最初に、この「初期値」を「保存」するという作業が必要です。
あまり深く考えなくて大丈夫、
まずコレをしないといけないんだなくらいに思っておいてもらえたら。

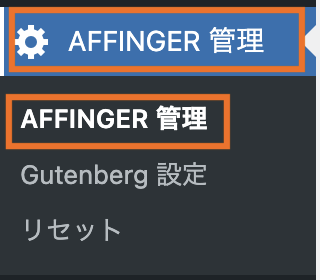
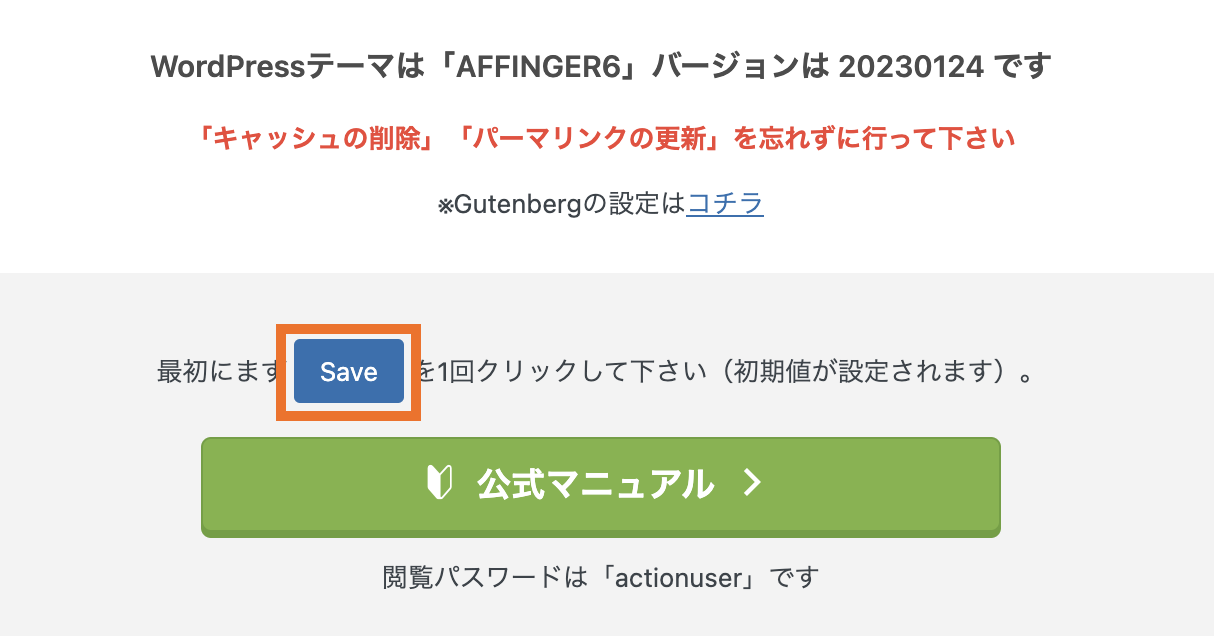
「AFFINGER管理」→「AFFINGER管理」

「SAVE」をクリック

もう一つ目終わった〜
サイトカラーの設定
サイト全体のテーマカラーを設定していきましょう。
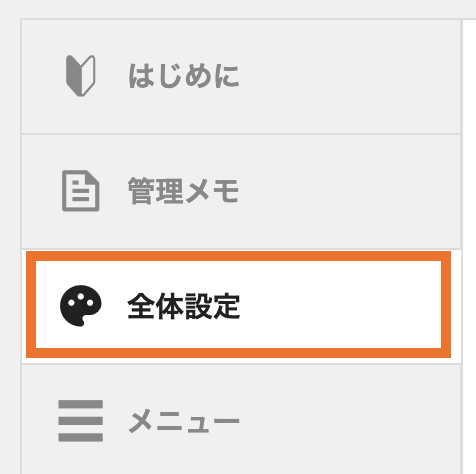
先ほどと同じ画面上の、すぐ左にある

「全体設定」をクリック

- カラーパターンとデザインパターンからお好きな色とデザインを選びます
- 決まったら「SAVE」をクリック

プレビューは、「外観」→「カスタマイズ」で見ることができます。
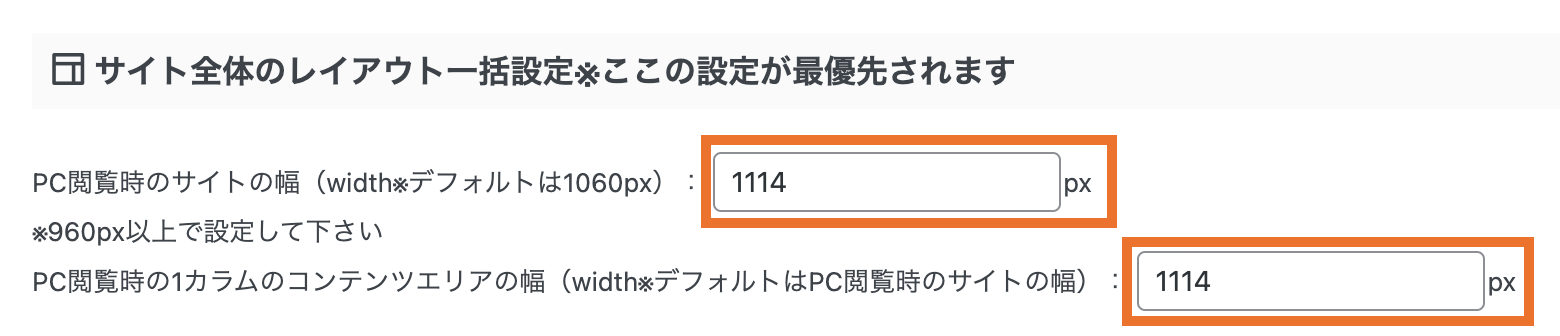
PC閲覧時のサイト幅の設定
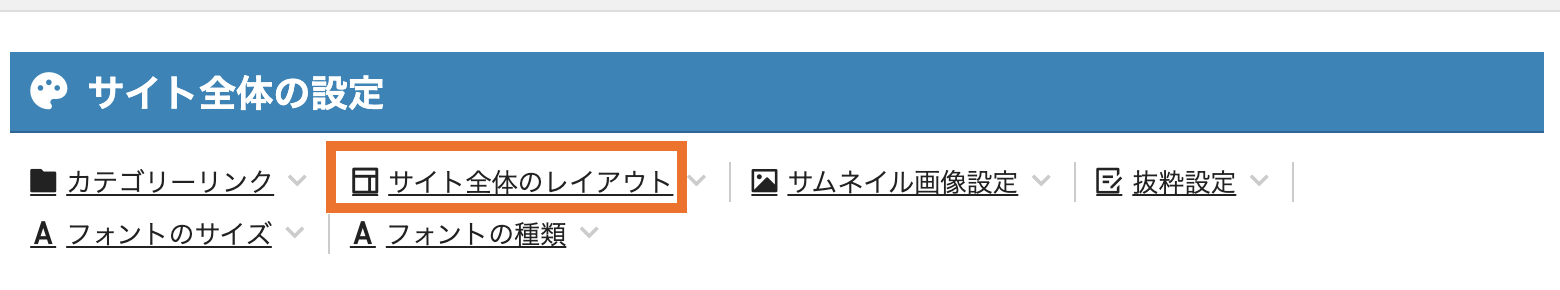
先ほどカラーとデザイン設定した画面の上部から

「サイト全体のレイアウト」をクリック

- PC閲覧時のサイトの幅を「1114」に変更
- PC閲覧時の1カラムのコンテンツエリアの幅「1114」に変更
- 「SAVE」をクリック

広告を横に入れたい時、
1114px以上の幅が必要やねんて〜
アイキャッチの設定
アイキャッチとは記事を開いたときに
最初に目に入る画像のことです。
始めから文章が目に入ると少し堅苦しいイメージになりますが、
画像のワンクッションで読みやすそうな見た目になりますよ。

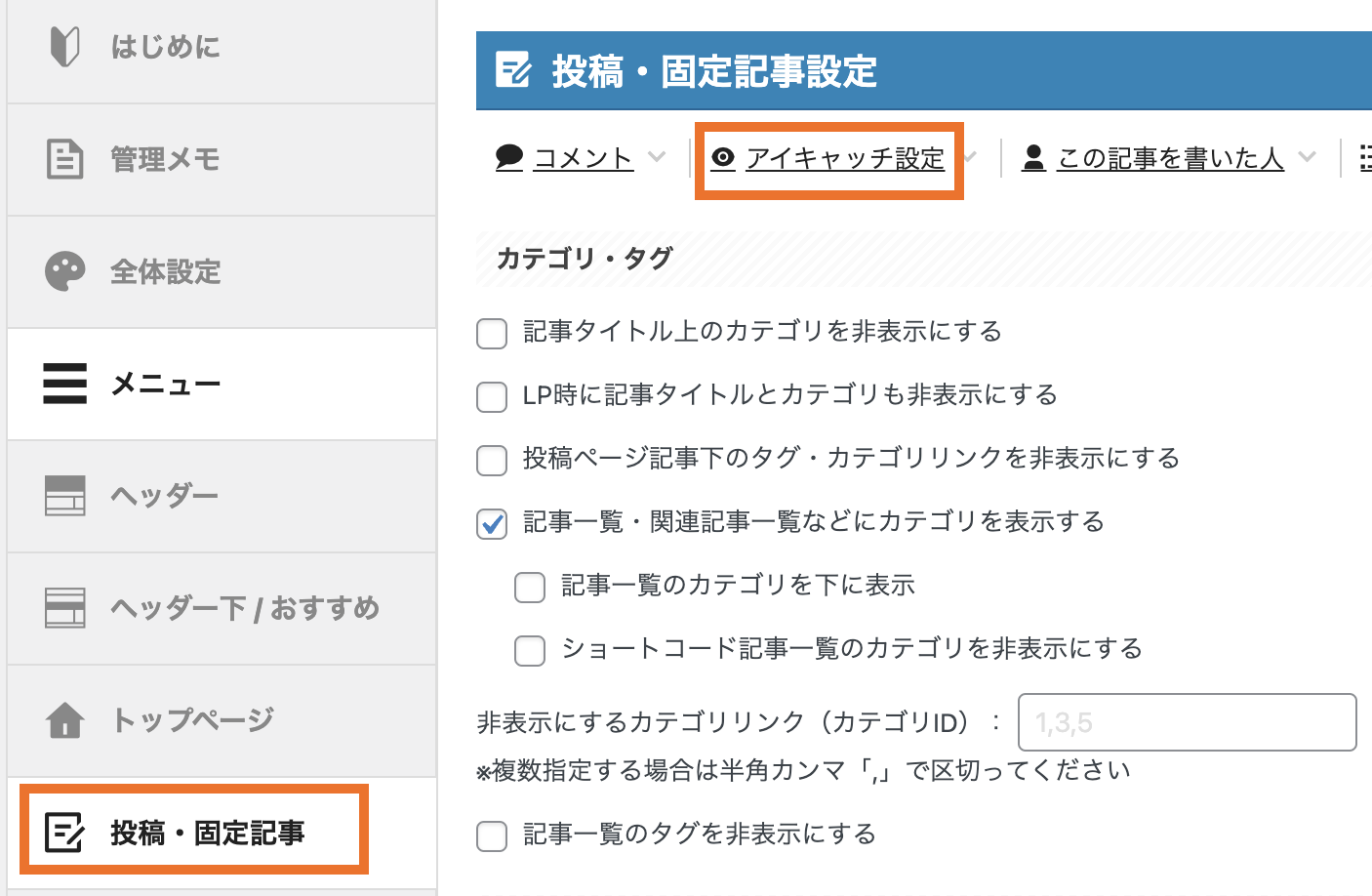
- 「投稿・固定記事」から
- 「アイキャッチ設定」をクリック

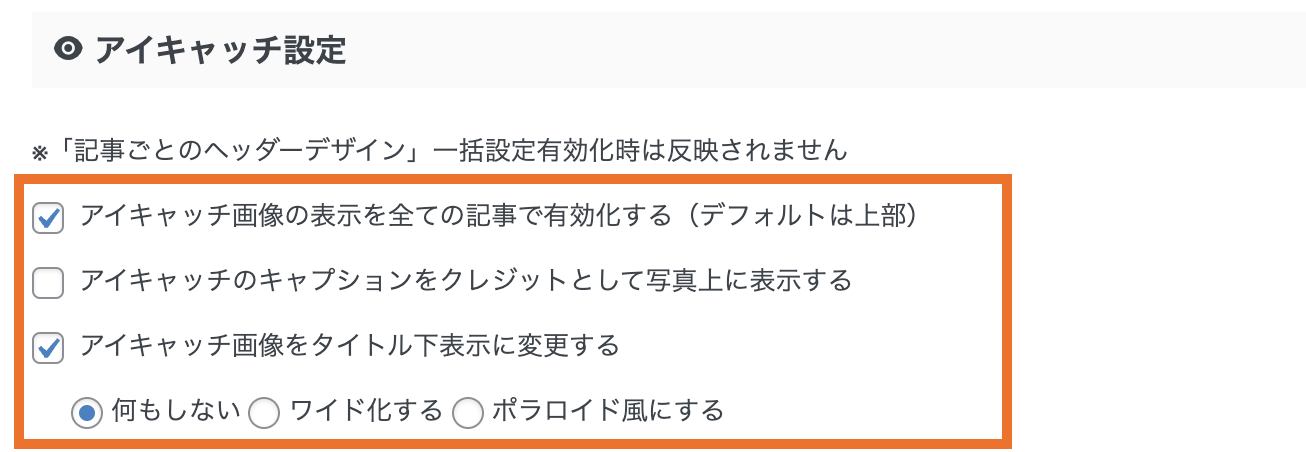
- 「アイキャッチ画像の表示の全ての記事で有効化する(デフォルトは上部)」
- 「アイキャッチ設定をタイトルした表示に変更する」
- こちらの2つにチェックを入れる
- 「SAVE」をクリック
ほんまにめちゃくちゃサクサク
すすむやん!!

ヘッダーの設定
SEO対策の一つとして行う設定です。
この設定を行うことで、サイト名で検索してもらえたときに
ヒットしやすくなります。

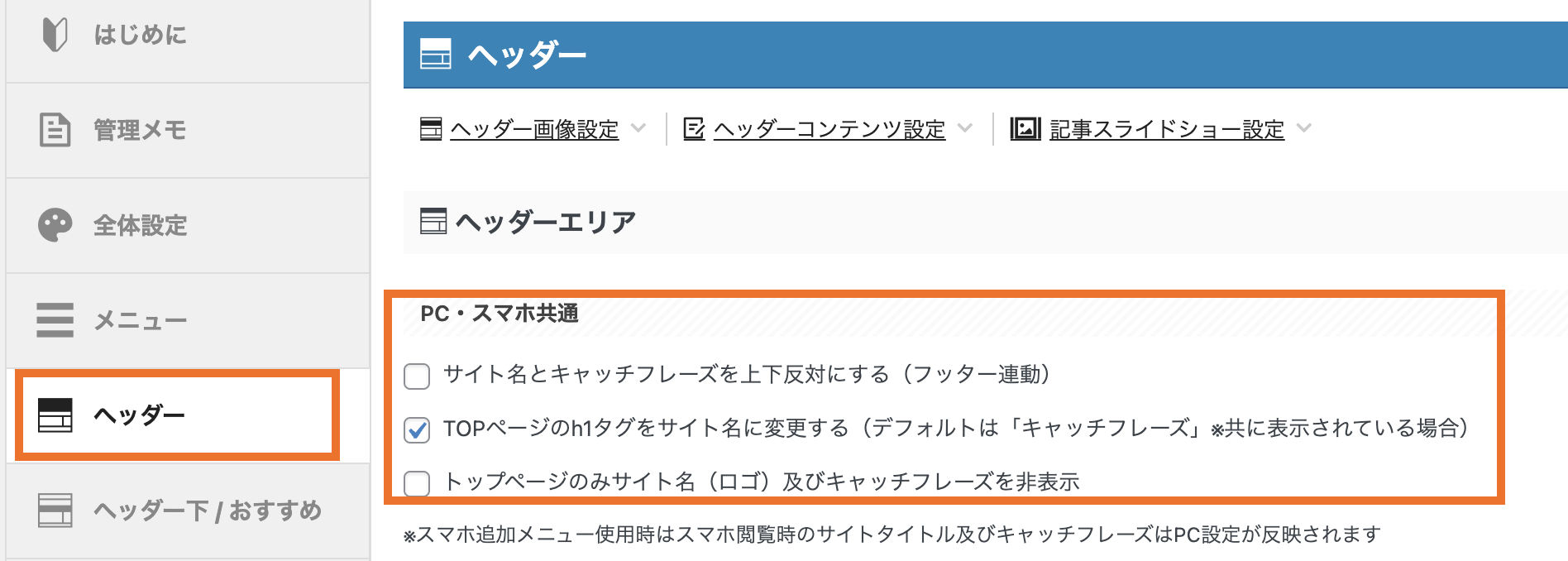
- 「ヘッダー」より
- 「TOP」ページのh1タグをサイト名に変更する(デフォルトは「キャッチフレーズ」※共に表示されている場合)にチェックを入れる
- 「SAVE」をクリック
見出しの設定
見出しは、記事のメリハリを出すためにとっても重要なので、
こちらも設定していきましょう。

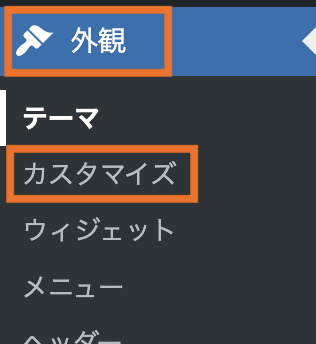
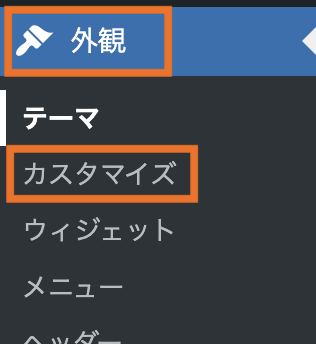
「外観」→「カスタマイズ」

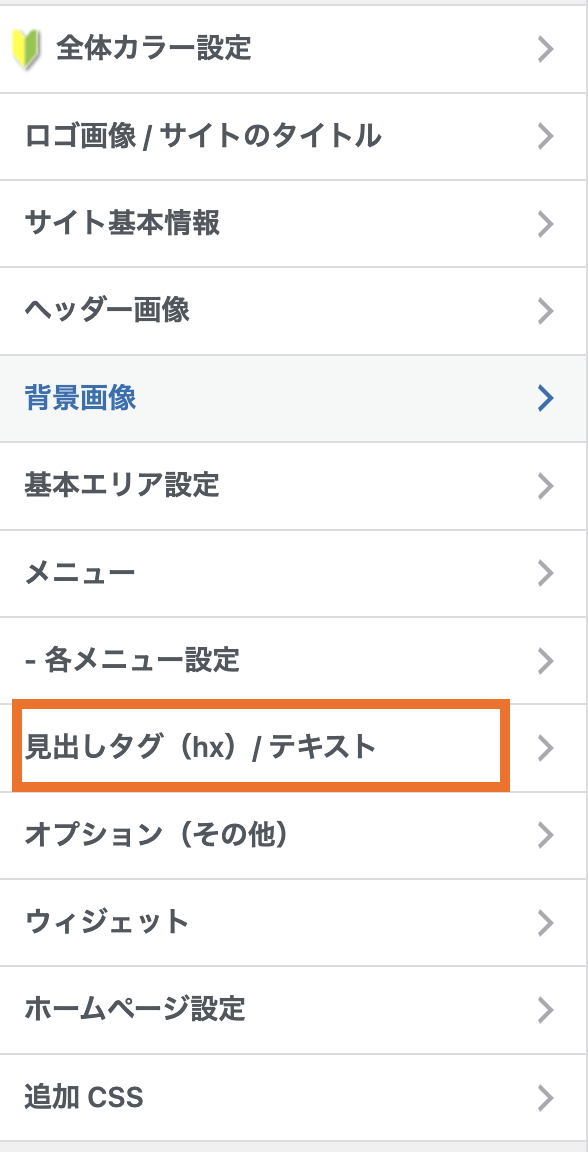
「見出しタグ(hx)/テキスト」をクリック

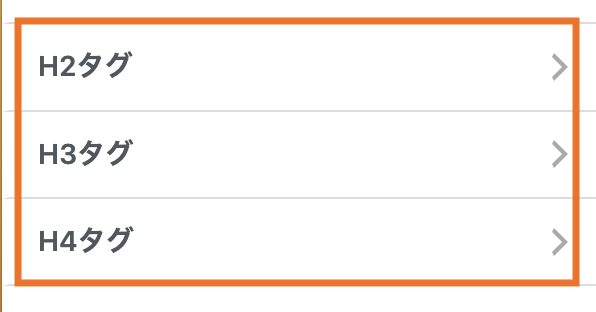
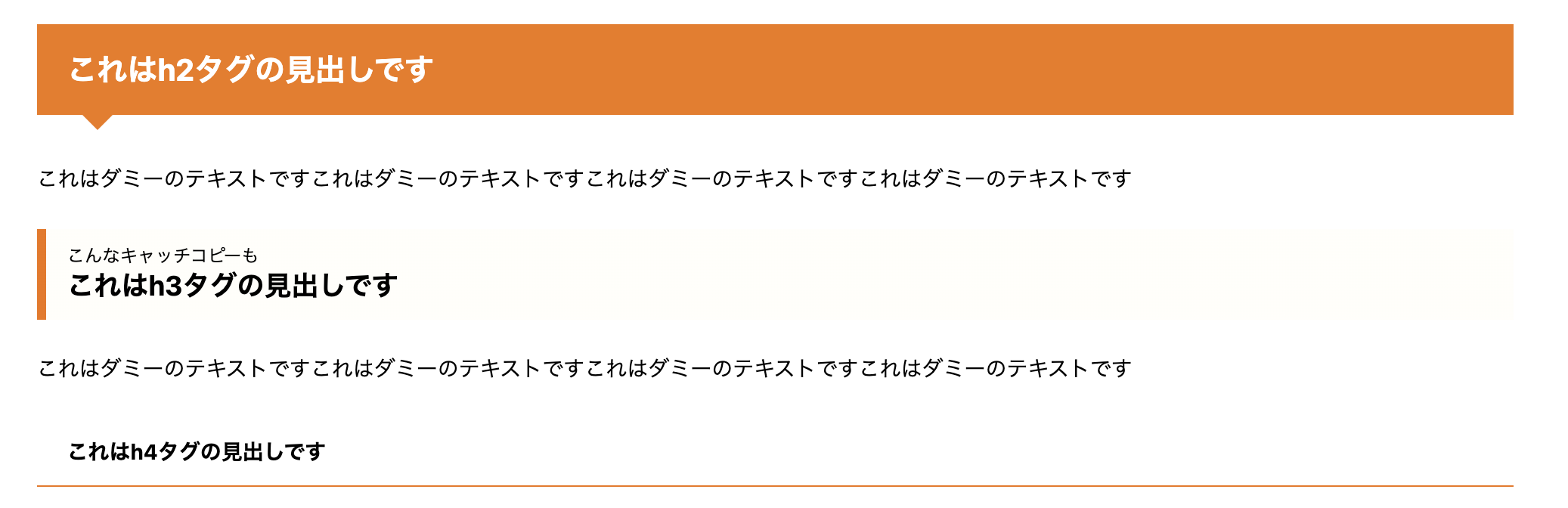
「H2タグ」・「H3タグ」・「H4タグ」をそれぞれ設定していきましょう

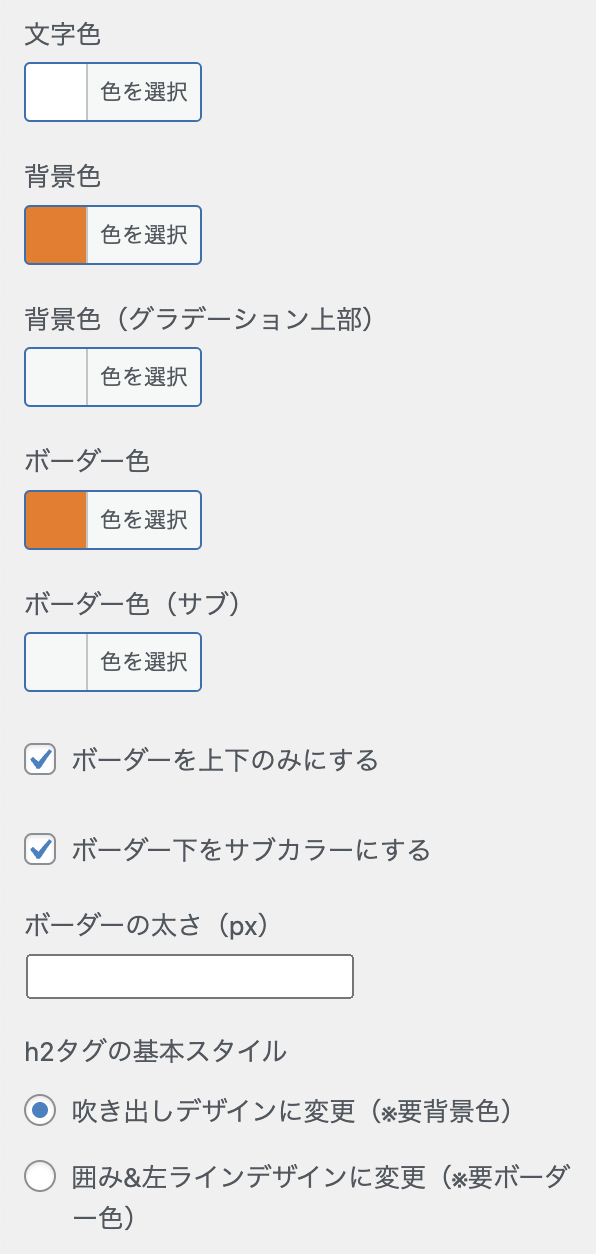
例えば、私の「H2タグ」の設定はこんな感じです。
色や見出しのデザインを自由に変更できます。

わたしの見出しタグはこんな感じです。
「H2」の見出しが一番目立つようにする事と、サイトの色と統一感があるとキレイに見えますよ!
吹き出しの設定

これのことやで〜
吹き出しがあると長文を読んでいても
ちょっとした休憩ポイントのような感じになるので、
読み進めやすくなります。
読者さんのためにも、最後に吹き出しの設定をして
終わりにしましょう。

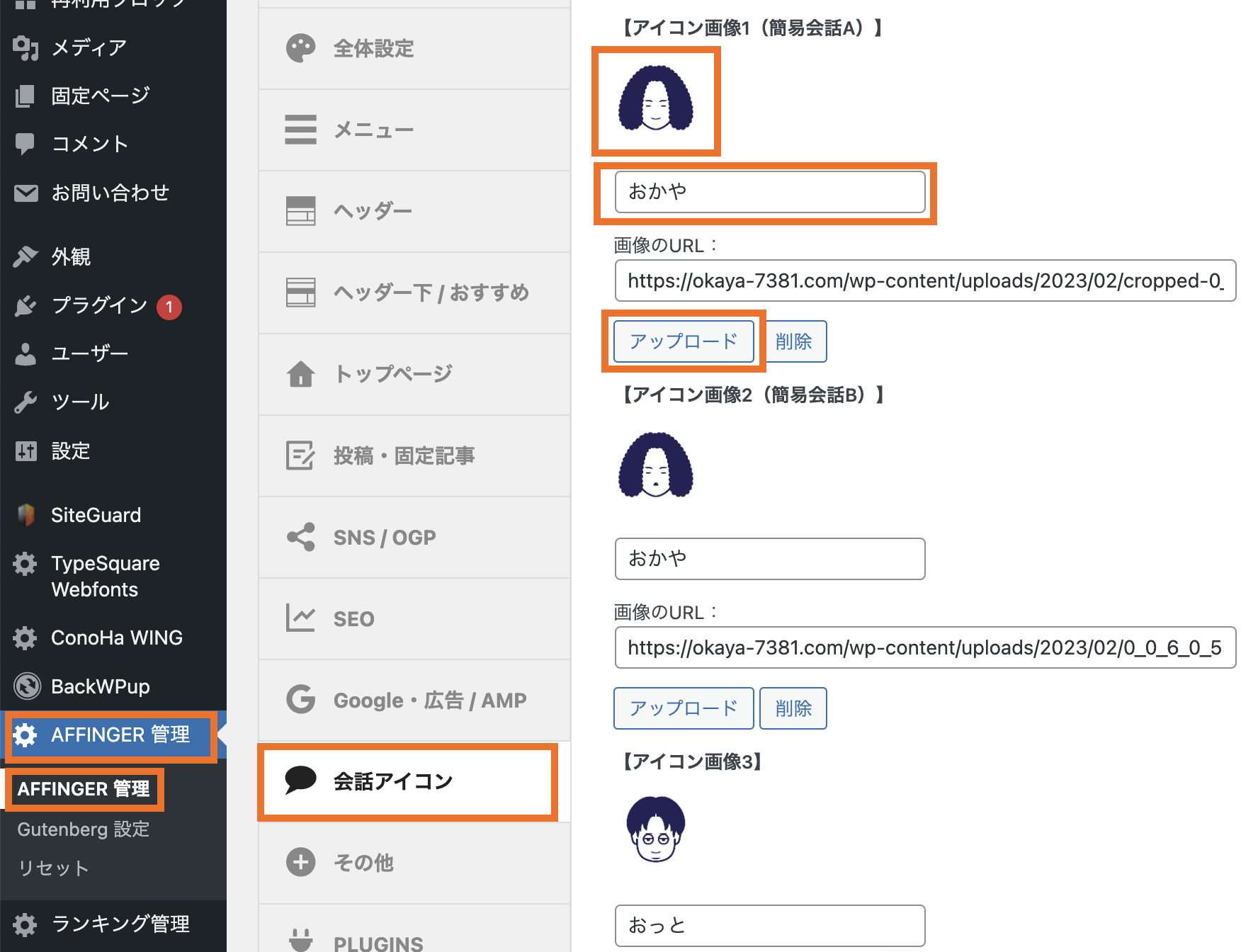
- 「ダッシュボード」より「AFFINGER管理」→「AFFINGER管理」
- 「会話アイコン」をクリック
- 「アイコン画像」「キャラクターの名前」を入力して「アップロード」
- 「SAVE」をクリック

今日もお疲れ様やったね〜
まとめ
今回は、
「AFFINGER6」導入してからの最低限の初期設定を解説しました。
まとめ
- まずは、セキュリティーのためにプロフィール設定の「ブログ上の表示名」は、変更しておこう!
- 最低限の設定は8つでOK!
- 設定をサクサク済ませてできるだけ早く記事を書き始めよう
- 慣れてきたら、いろいろ設定し直していけば大丈夫

設定はサクッと済ませて記事を書いて行こ〜
まずは、ブログ開設からの方はこちらから⇩
期間限定!お得な今がオススメです!!
期間:5/23(火) 16時まで
※途中で終了や変更になる可能性もあります。
-

-
まずはブログ開設!40代初心者の私でもできた!
2023/5/1
「AFFINGER6」が導入まだの方は、こちらから⇩